

Progressive Web Apps (PWA) are web pages that can function like an app, and they’re changing the way people interact with the online world. The old computing model kept a hard separation between desktop software, mobile apps, and websites. PWAs blur that line with a solution that blends HTML, CSS, and JavaScript and works seamlessly across platforms. They’re fast, easy to use, and provide an excellent opportunity for increasing engagement with visitors, as well.
One of the core benefits of PWAs is their ability to cater to smartphone users. Over 60% of an average website’s visitors come from mobile devices, and that number is only going to increase as better hardware and faster wireless connections sweep the globe. Progressive Web Apps are a great way to capitalize on that trend by providing a friendly interface that’s light on data usage but heavy on usability. It also delivers unique functionality across platforms without having to develop separate software.
PWAs are becoming more popular every day. Developers currently use the technology to build replacements for mobile versions of their site, to create simple tools that solve everyday needs, to make mobile-friendly e-commerce shops, and even to release small games.
Below we’ll take a look at 15 of the best PWAs followed by statistics and other information about Progressive Web Apps and their place in the future of online engagement.
#1. AliExpress
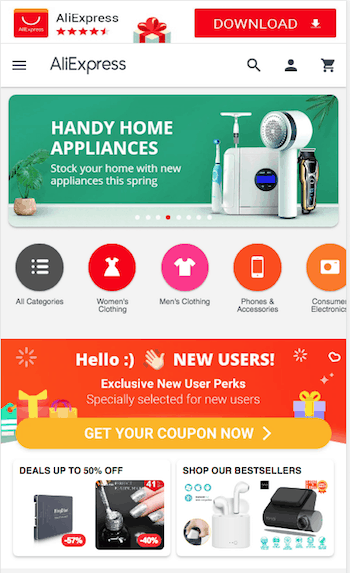
The online shopping destination was one of the first mainstream e-commerce sites to roll out a Progressive Web App. If you’ve shopped there on a mobile device recently, chances are you accessed it without even realizing it. The AliExpress PWA is the perfect example of fast and sleek mobile design. It has an incredibly small footprint but it still functions as a complete hub for shopping and browsing the massive marketplace.

#2. Twitter Lite
Twitter has long struggled with the divide between mobile apps and a functional mobile experience. In 2017 the team introduced Twitter Lite to bridge this gap. Lite is a PWA that caches tweets and serves smaller media resources to cut data consumption by 70%. Users can control downloads for extremely fast navigation, as well as engage with their entire Twitter audience from the convenience of a PWA.
#3. Uber
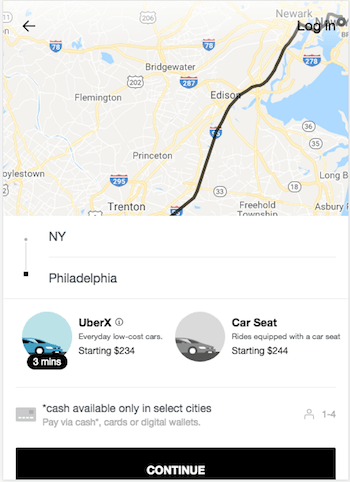
Uber‘s PWA is one of the best examples of full service integration. Instead of hobbling through the main website or downloading a dedicated app, users can point their browser to the PWA website, add the content to their home screen, then have insanely convenient offline access to rides and ride sharing with a fast and easy to use PWA.

#4. Telegram
The new, private, and modern messaging service Telegram has always gone to great lengths to stay on top of the latest technologies. The team rolled out a PWA that successfully brings its chat program to mobile devices in a lightning fast and easy to use interface. As is the case with many of these top PWAs, most people will never even realize they’re interacting with a Progressive Web app, which is a good thing.
#5. Starbucks
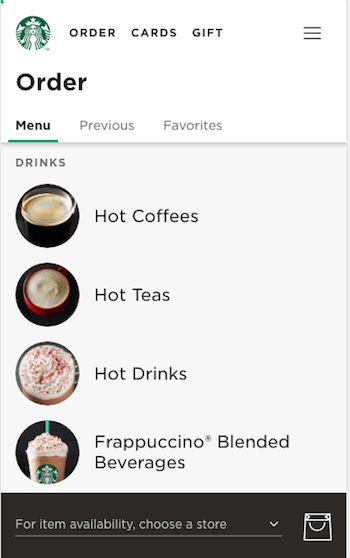
Starbucks jumped on the cross-platform capabilities of PWAs back in 2018, giving thirsty users the ability to browse, research, and order coffee from the comfort of their favorite device. The company soon revealed it had massive success thanks to this rollout, including increased engagement and reduced development costs thanks to the shared experience.

#6. Washington Post
The Washington Post quietly rolled out a PWA to replace its mobile site. Maintaining an optimal performance while running scripts to keep the content up to date is no easy feat, yet they found a way to do it—the Progressive Web App actually caches content in the background and serves it as the user scrolls. It’s a rich feature and a seamless experience both online and off.
#7. Flipboard
Flipboard‘s PWA seamlessly transforms its curated news stories into a functional and attractive mobile experience, complete with large images, tap-to-read content, and lightning fast navigation. The design is so smooth most users won’t recognize it as a PWA, which is exactly what the Progressive Web App movement needs for wider adoption.
#8. Lofi News
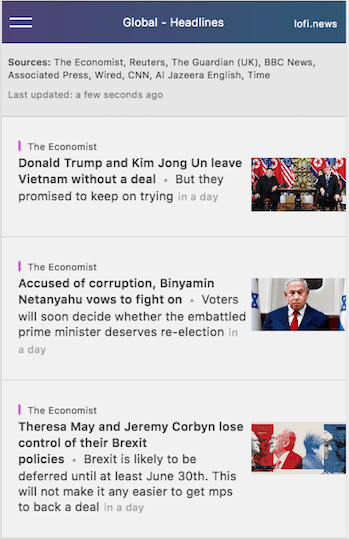
This creative news-centric service combines the simplicity and convenience of PWAs with forward-thinking design elements. The purpose of Lofi News is to help users stay informed with current events without having to wade through clickbait articles and poorly researched stories. Cut through fake news by reading real sources, and do it from the sleek interface of a modern PWA.

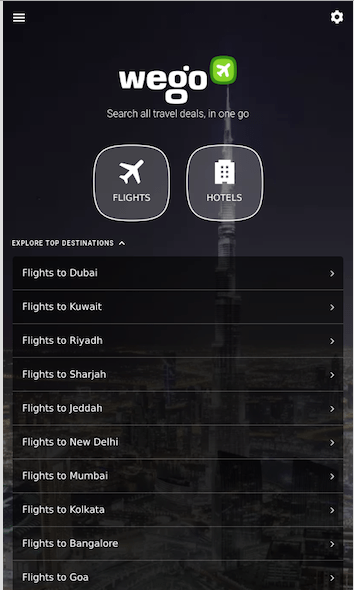
#9. Wego
The travel company built a Progressive Web App to bring smooth access to flight and hotel bookings to mobile users. Wego has successfully transformed travel searches into convenient one-click access and payments. Thanks to a credential management API, the PWA can access user data stored in the web browser.

#10. Podle for Podcasts
Podcasts have grown in popularity over the last three years. Today, over half of all homes in the U.S. report listening to podcasts regularly, and there are over 660,000 to choose from on iTunes alone. Seeing this trend means PWAs like Podle are more than just niche products. Podle allows anyone to search for, listen to, and save podcasts from a fantastically straightforward interface. It’s a sparse experience, for sure, but in terms of functionality, Podle shows just how useful PWAs can be.
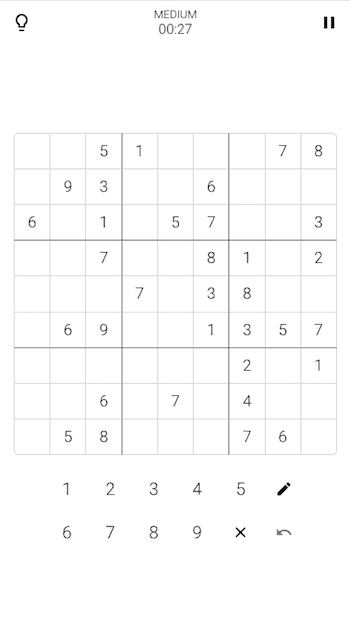
#11. Sudoku
Progressive Web Apps don’t have to focus on e-commerce or website solutions. They can also deliver fast and friendly gaming experiences across platforms. This PWA implementation of sudoku is an example. Click to pick a difficulty level, tap to insert numbers, then repeat until you’re ready to do something else.

#12. Encounters
Let’s face it, sometimes we need a break from the old 9 to 5. While many people head out for a quick drink with some friends, others settle in with a good, old fashioned RPG. Encounters is a PWA designed to make running an AD&D campaign as easy as possible. It has all the features you might expect from a downloadable app, including NPC and encounter charts, along with support for multiple RPG systems. It really shows what PWAs are capable of given the right inspiration.
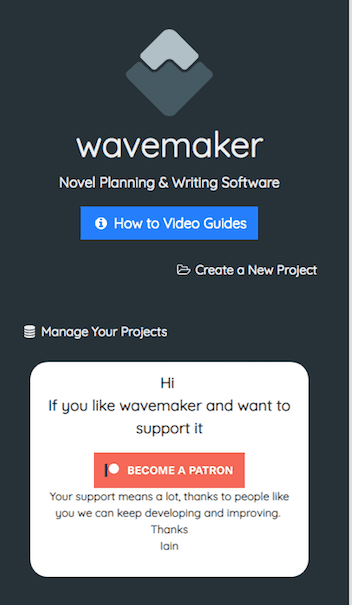
#13. Wavemaker
Fancy yourself a writer? Do standard word processors and text editors feel too chaotic for long-form writing? Wavemaker is a Progressive Web App designed as a full-featured novel planning and writing destination.

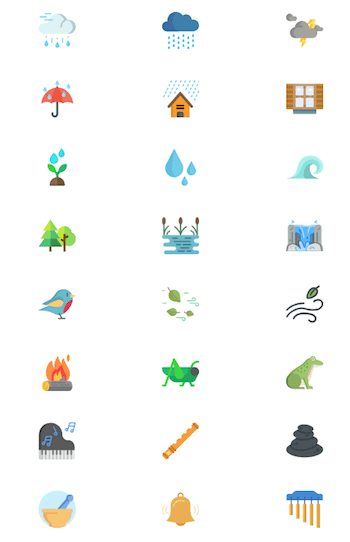
#14. Redax Sounds
Generating white noise is a great way to promote focus in a busy cafe, to drown out annoying sounds at the office, or to help yourself relax and fall asleep at night. There are plenty of web-based and app-based solutions for generating soothing sounds from your favorite device. Redax brings this functionality to a PWA with a collection of 20+ clips you can mix and match, everything from gentle raindrops to a crackling campfire.

#15. VaporBoy
This impressive little project shows how powerful a PWA can be. VaporBoy is a Game Boy and Game Boy Color emulator designed with a sleek vaporwave aesthetic. It does everything you would expect emulation software to do, including playing a variety of homebrew ROMs, all right from your mobile device.
#The Benefits of PWAs
Developers of all skill levels are experimenting with PWAs. Some focus on simple applications or tools, while others overhaul their entire mobile presence with a progressive presence. A number of Enterprise companies are eyeing PWAs to increase customer engagement and provide a streamlined development process, as well.
#PWAs in Numbers
A quick look at research on PWAs’ effectiveness reveals promising facts and figures. Overall, businesses report increases in traffic, sessions, engagement, and page views, while end-users report much faster load times as compared to a website or native app. Here’s some key facts:
- Over 68% increase in traffic from mobile devices.
- PWAs load and install up to 15 times faster.
- PWAs utilize 25 times less storage on a device.
- 52% average increase in conversions.
- Session times increase by over 78%.
- Engagement frequently increases by 137%.
- Page load times average out at 2.75 seconds.
- Bounce rate is reduced by over 42%.
- Page views jump up by over 133%.
#Consistent Look and Feel
Mobile users generally prefer apps to browsers, as the interface is far faster and easier to use on a small screen. In fact, mobile app downloads are expected to increase up to 45% by 2022, reaching over 258 million per year. Progressive Web Applications can perfectly mimic the layout and style of a mobile app, and they can do so without staying locked into a device ecosystem.
PWAs also deliver a consistent look and feel across platforms. Designing mobile apps implies an enormous cost sink. By switching to PWAs, teams can streamline their efforts and create a workable navigation that performs well on any hardware.
#Low Development Costs
PWAs do not require multiple versions for every platform on the market. A single progressive app can operate on all endpoints, from desktop to mobile and beyond. The cost of creating a PWA is significantly reduced due to its “design once, deploy everywhere” philosophy, often three or four times lower than a native mobile app.
#Better Performance
PWAs cache content and serve text, images, and scripts in a highly efficient manner. This lets them work like websites but with vastly reduced fetch times. Retailers and e-commerce providers can take advantage of this to deliver more information to end users in less time, while content creators can capitalize on PWAs’ high performance to deliver a more attractive page to readers without burdening their hardware.
#Instant Installs
Websites are generally faster than apps, as their content can be delivered as needed. Installing a mobile app requires visiting the app store and downloading the entire experience in a single package before the content can be utilized, but once you’ve got it, you’re ready to go.
PWAs take the best from both world by offering fast and simple installations that happen in a matter of seconds. Users then find their content is available offline with a single tap. They can even share these apps by sending a URL to friends.
#Platform Compatibility
Standard applications must be designed to operate on a specific platform, usually iOS or Android. Even many browser-based applications are restricted to certain hardware, largely due to processing power or related resources. PWAs suffer from no such limitations. They can work everywhere, satisfying the needs of a wide and varied customer base with a single app.
#Final Thoughts
Progressive Web Apps are at the forefront of online technology, representing a bridge between different platforms that developers can utilize to shorten release schedules and minimize cost overhead. PWAs are an incredibly effective method of courting mobile users, too, as companies like Starbucks, AliExpress, and Uber have discovered.
There are some minor drawbacks to the PWA experience, however. One is limited support of native hardware. Right now, PWA apps have a difficult time accessing the full capacity of any platform they run on, meaning they can’t accesses the full range of resources for improved functionality. For now, this means PWAs will remain simpler than their native app cousins, though this gap will likely fade as time goes by.
Overall, PWAs are an excellent forward-thinking solution most developers and website owners should check into. If you’re in doubt of their power, check out the PWAs above to see what the technology is capable of doing.