

With the release of WordPress 5.0, WordPress got a brand new content editor in the form of the new block editor (AKA Gutenberg).
This block-based approach brings an entirely new philosophy to creating content with WordPress, which has led some people to believe that Gutenberg is going to eliminate the need for the popular class of WordPress page builder plugins.
However, when it comes to Gutenberg vs page builders, the two are still different tools for different uses, though they are more similar now than ever before.
To help you get a feel for how these tools are both similar and different, we’re going to do a deep dive into Gutenberg vs page builders. Specifically, Elementor, Divi, and Beaver Builder.
We’ll start by sharing how the new WordPress editor is more similar to a page builder than ever before. Then, we’ll show you that there are still some major differences between the two, and end with some thoughts on when you should use the Gutenberg block editor, and when you should go with a page builder.
Note – while the proper term for the new editor in the WordPress core is the block editor, we’re just going to call it “Gutenberg” for the rest of this post for simplicity’s sake.
#Gutenberg vs Page Builders: Similarities
While there are still some big differences (which we’ll cover next), Gutenberg is undoubtedly more similar to page builders than the previous WordPress TinyMCE editor (AKA the Classic editor).
To start things off, let’s cover how Gutenberg and page builders overlap.
#1. Gutenberg and Page Builders Both Use Separate Content Blocks
With the old Classic editor, you got one big text field and put everything into that same field.
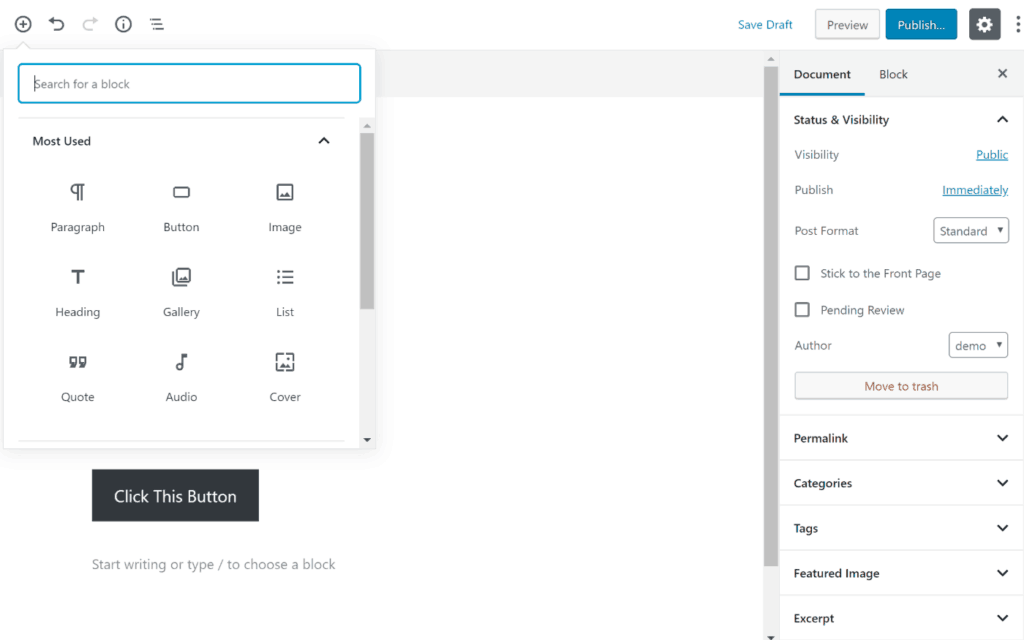
With Gutenberg, however, you get separate blocks for each individual piece of content. For example, an image is a separate block, a button is a separate block and so on:

To add new content, you open up a list of blocks and choose which block you want to insert.
This mimics how most page builders do things, though page builders use different terminology.
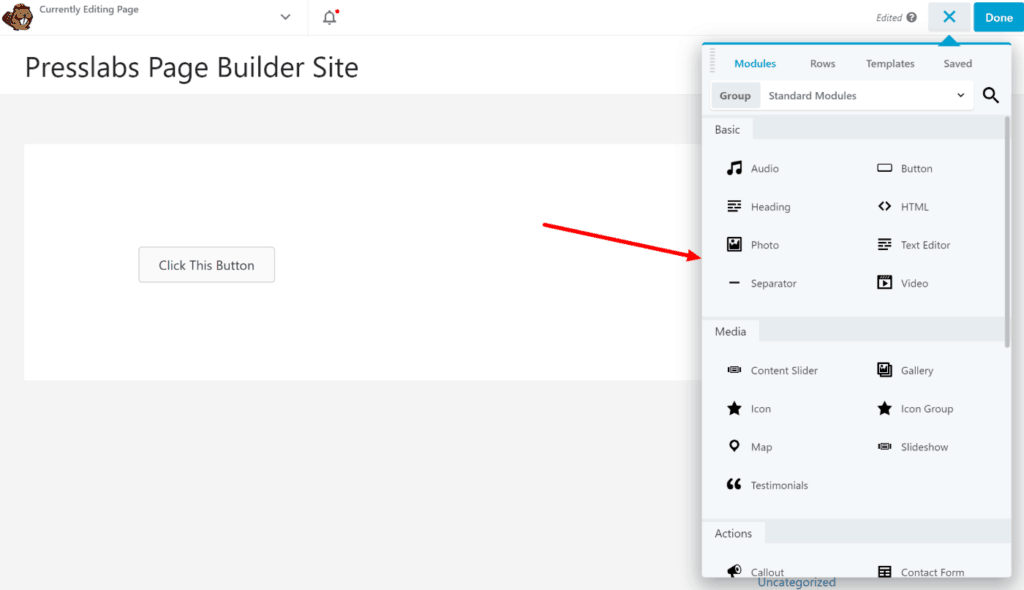
For example, Beaver Builder gives you modules:

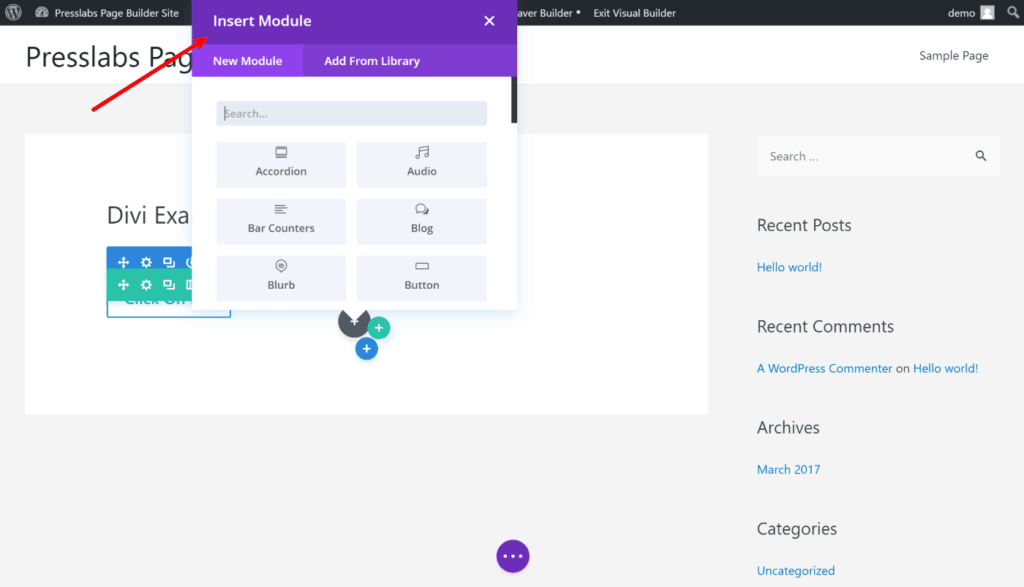
Divi Builder also gives you modules:

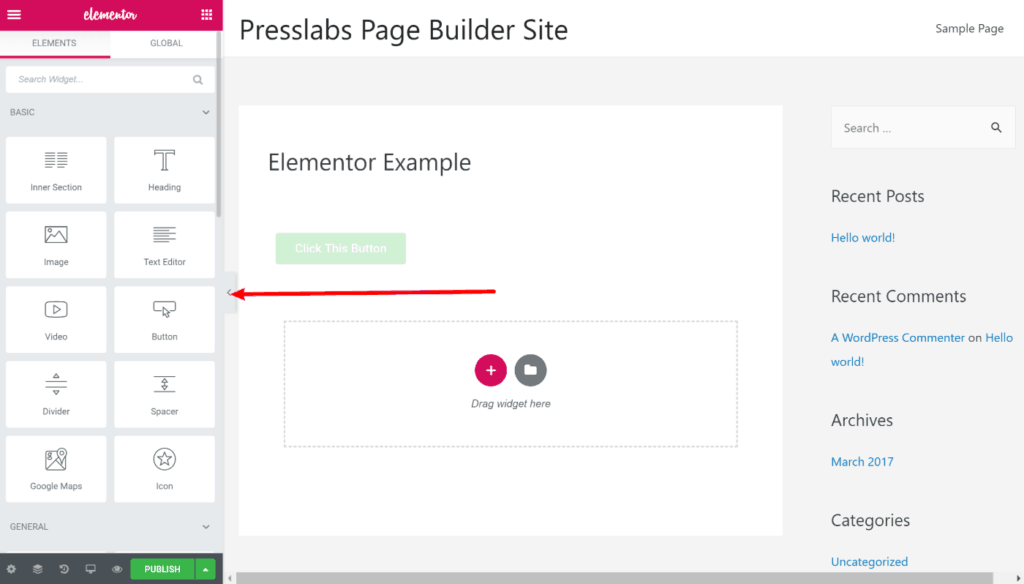
And Elementor gives you widgets:

Out of the box, most page builders probably give you a more diverse set of widgets to build your content with.
However, with the huge range of Gutenberg block plugins, it’s easy to enhance Gutenberg’s default collection of blocks.
For that reason, the gap in widget availability is much smaller than you’d expect, and will probably continue to shrink as Gutenberg grows.
#2. You Can Create Custom Layouts (With a Third-Party Add-on)
With the old Classic editor, the only way to create a custom layout—e.g. add multiple columns to your page—was by using shortcodes.
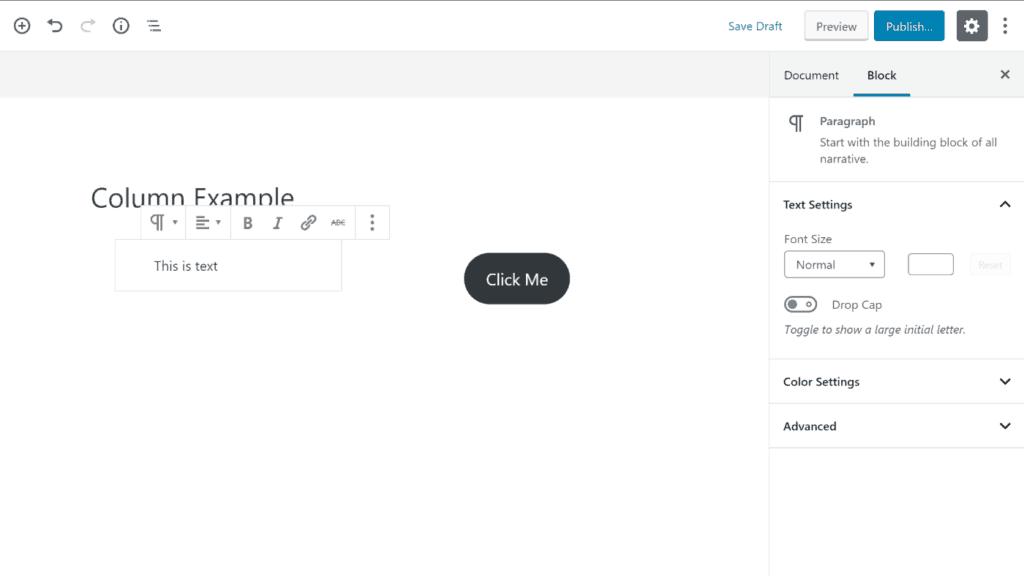
Gutenberg changes that to be more in line with page builders by adding a new Column block that lets you nest other blocks inside to create your own custom layouts:

The default column block is pretty limited and not comparable to page builders. However, with third-party Gutenberg extensions, you can actually get pretty close to page builders when it comes to column flexibility.
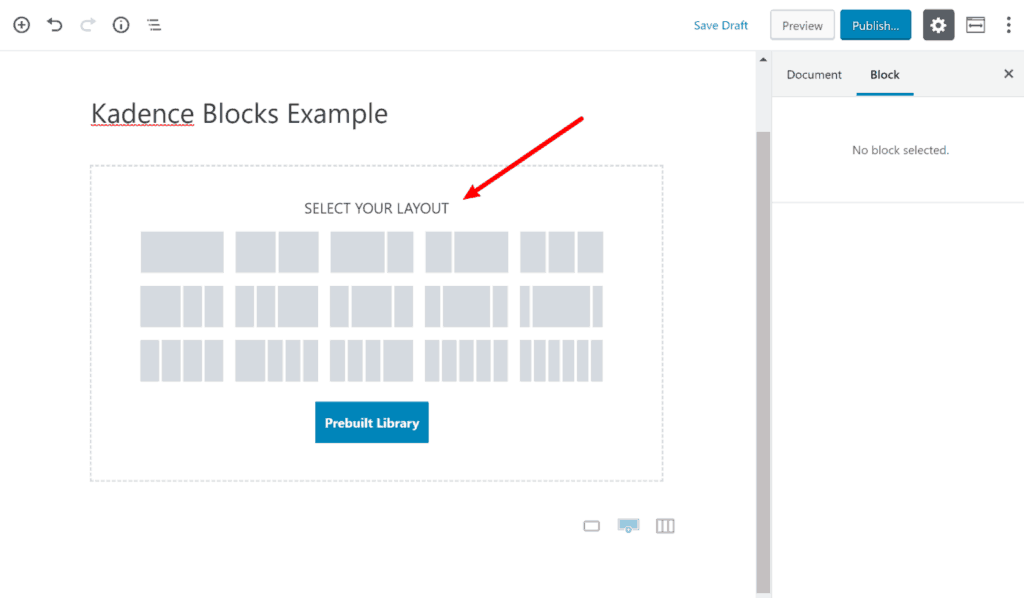
For example, the Kadence Blocks plugin lets you create more advanced layouts:

You can see how similar the Kadence Blocks example above looks to the columns in something like Elementor:

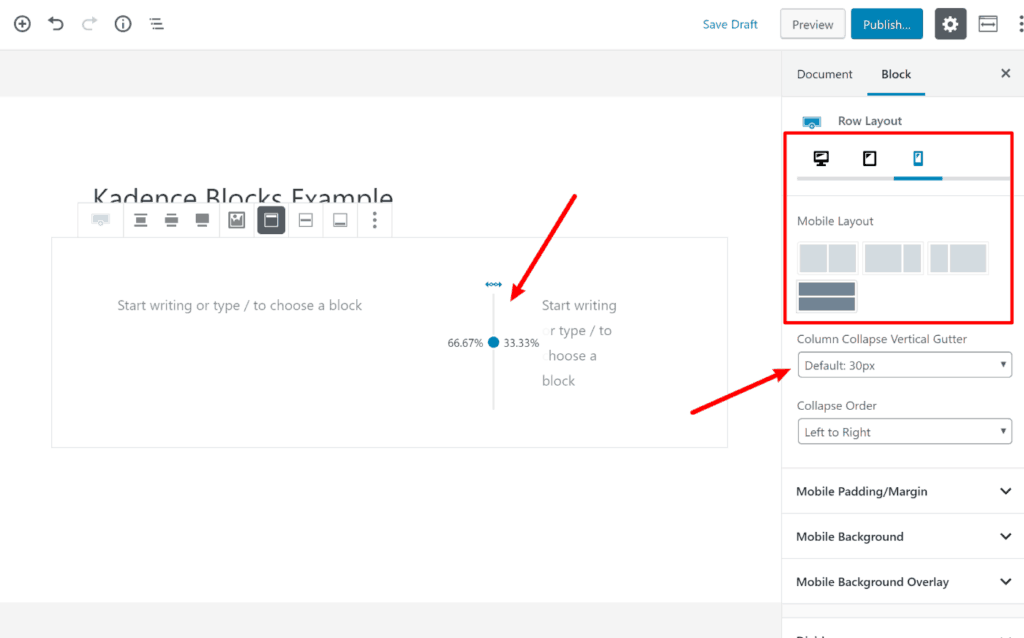
And Kadence Blocks can also match page builders after-the-fact settings, letting you use drag-and-drop to adjust column sizes, set custom gutters, and choose different layouts for different devices:

The only downside here is that it’s harder to visualize your layout because Gutenberg lacks true visual editing.
#3. Gutenberg Kind Of Offers Visual Editing
OK, Gutenberg doesn’t offer the same level of visual editing as a page builder, so you’ll also see this point turn up in the differences. But Gutenberg can get a lot closer than the old Classic editor, especially if your theme supports front-end styles in the back-end Gutenberg editor (which all Gutenberg-optimized themes should do).
With a good page builder plugin, you get pretty much 100% visual design. That is, you design your page with the exact same view that someone who visits your page will see.
For example, here’s what the design interface looks like in Beaver Builder when we minimize the sidebar:

If someone were to visit that page on the frontend of the site, they would see the exact same thing (minus the Beaver Builder toolbar).
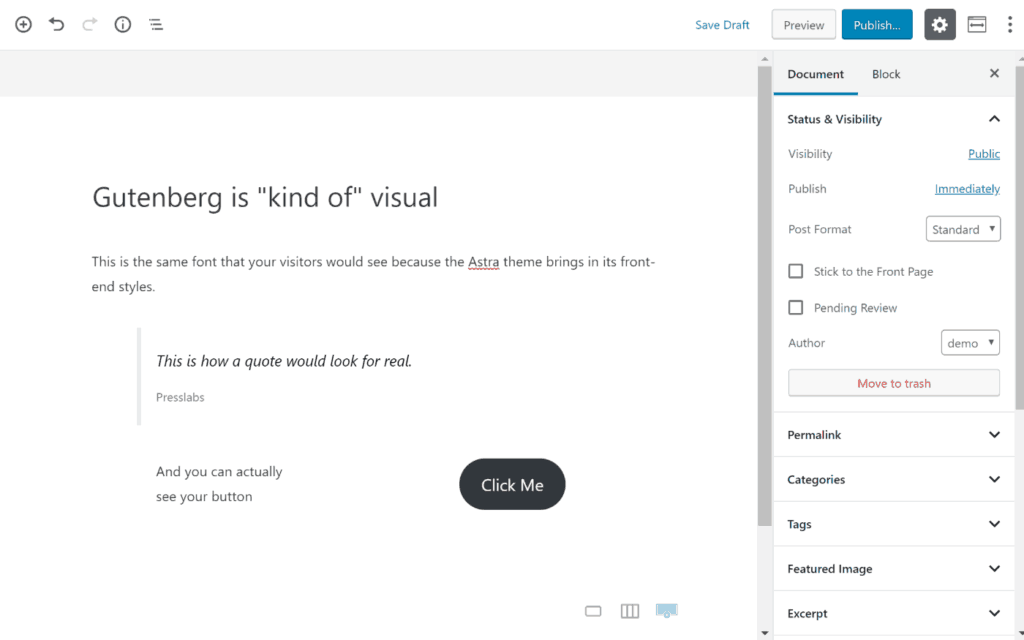
Gutenberg doesn’t give you that level of visual design, but it does let theme developers use your site’s front-end styles in the Gutenberg editor, which creates a pretty visual experience.
For example, you’ll be able to see buttons, quote styling, column layouts etc:

However, what you can’t see is how all that styling fits into your theme as a whole, as well as how your layout choices (e.g. columns) will look.
#Gutenberg vs Page Builders: Differences
From just the three similarities above, you can see that Gutenberg is indeed a lot closer to a page builder than the Classic editor is/ was.
However, there are still some pretty big differences that keep Gutenberg from replacing page builders.
#1. Page Builders Offer Way More Layout Functionality
Above, we showed you how, by using free Gutenberg plugins like Kadence Blocks, you can add some pretty detailed layout options to Gutenberg.
However, the rest of Gutenberg doesn’t match Kadence Blocks’ flexibility, leaving you still hamstrung when it comes to layout flexibility.
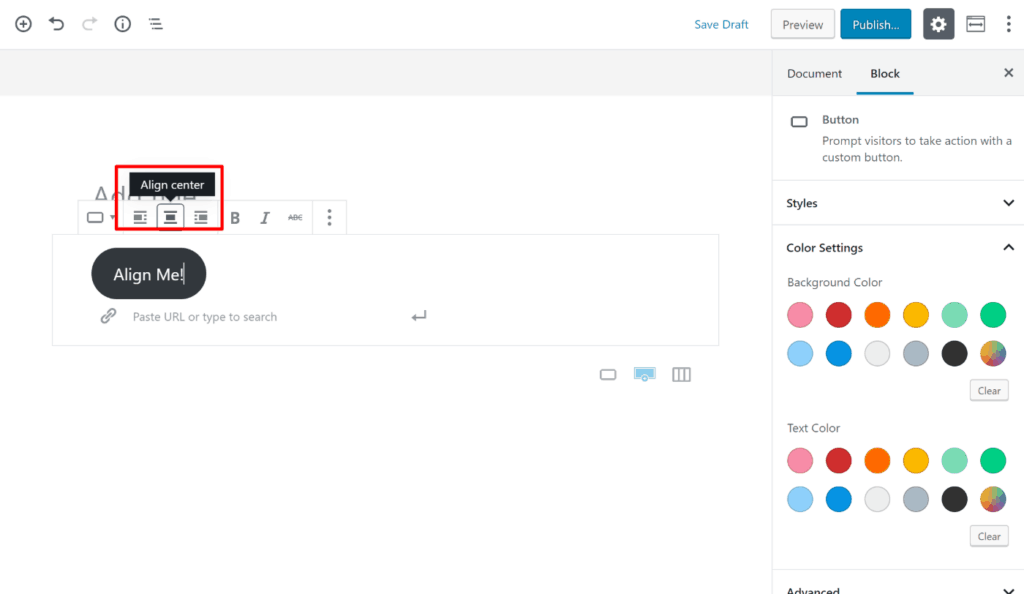
For example, you can’t add custom margins/ padding to individual Gutenberg blocks; all you get is basic options to align:
- Left
- Center
- Right

On the other hand, a page builder will let you edit every single margin/ padding for:
- Individual modules
- Columns
- Rows etc.
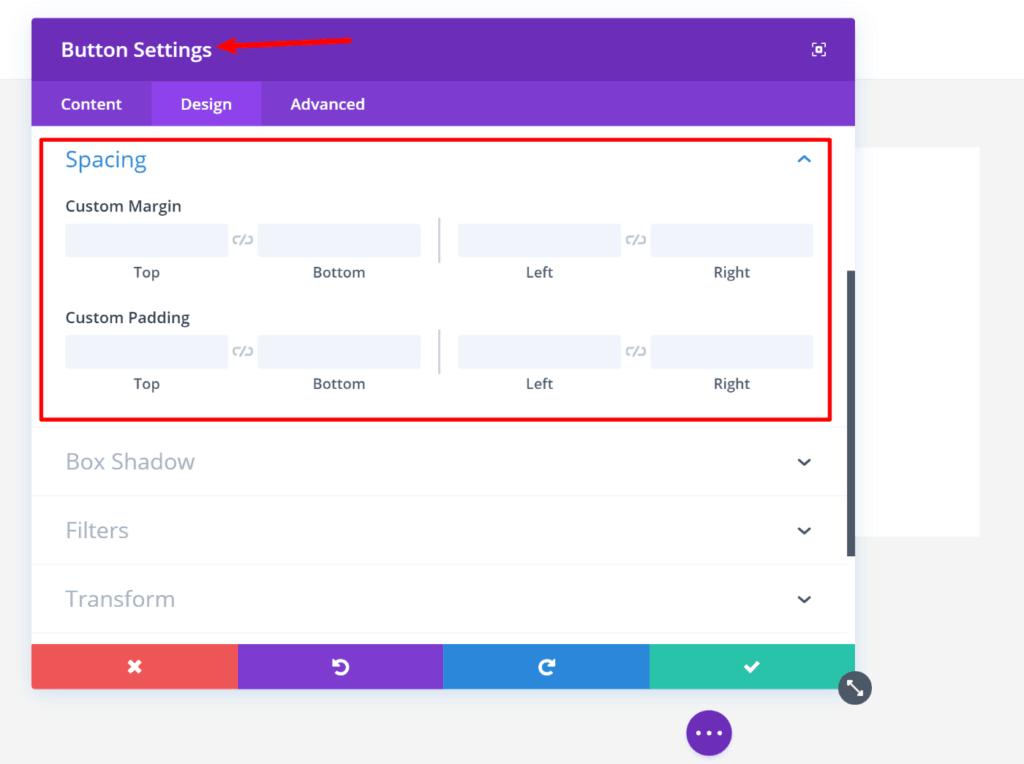
For example, here’s how Divi Builder lets you add custom margins/ padding to a simple button module:

For that reason, you’ll still want a page builder for full layout control.
#2. Page Builders Offer So Many More Style Options
When it comes to style/ design options in Gutenberg vs page builders, it’s not even close.
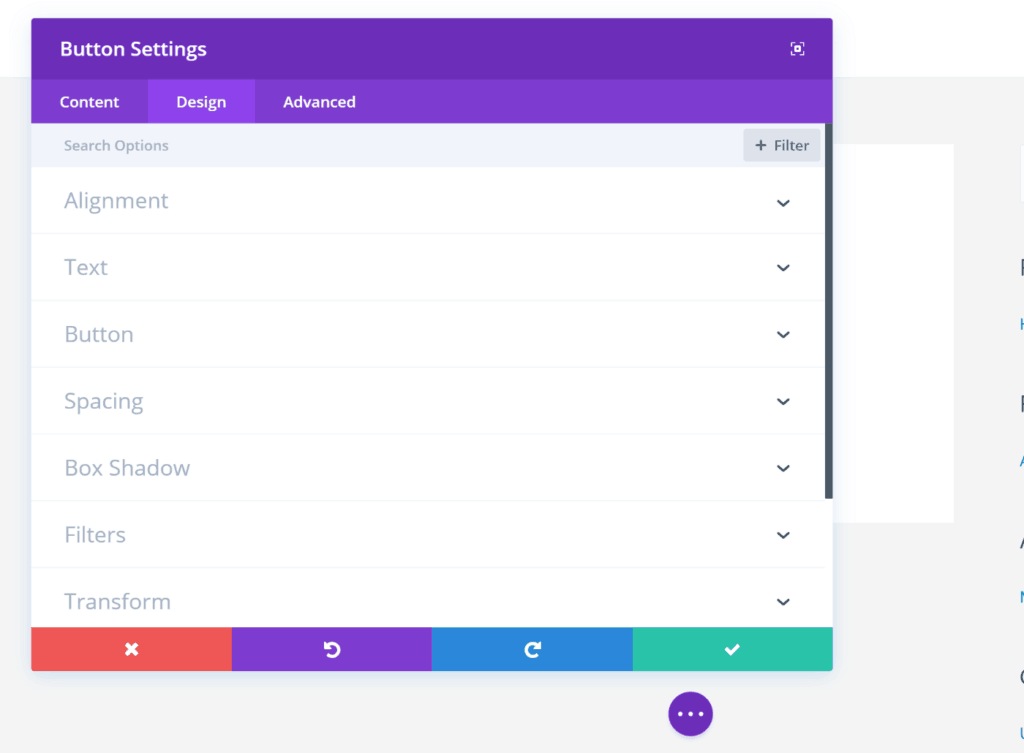
Page builders like Elementor and Divi Builder give you style options for every little thing. For example, look at all the design options Divi Builder gives you just for a button:

You can:
- change up colors
- add border radius
- add animations
- use box shadow
- add filters and so much more.
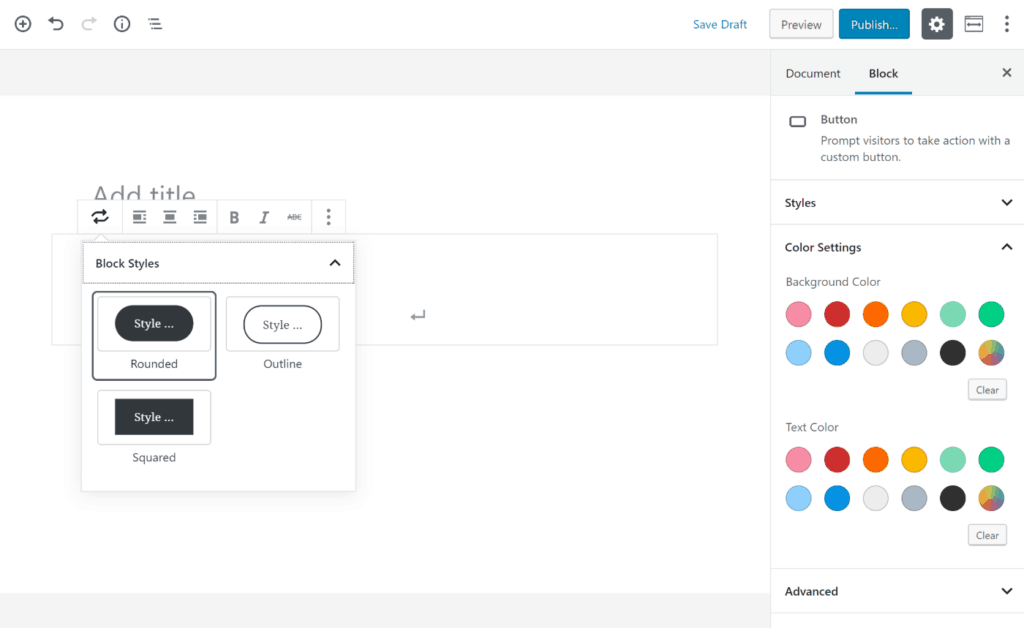
On the other hand, Gutenberg lets you:
- choose from three different button shapes
- pick a background color and text color

There are some third-party Gutenberg extensions that can give you more style flexibility, but overall, if you want the ability to style every little part of your design, you’ll be much happier with a page builder.
Beyond that, Gutenberg is reliant on your WordPress theme’s styles. So, for the most part, your Gutenberg content will look like the rest of your theme.
Now, most of the time that’s good because it creates a cohesive experience.
However, if you want to, say, create a standalone landing page, a page builder will let you override your theme’s styles and build something truly unique.
#3. Page Builders Offer True Visual Design
We won’t go too in-depth here because we already covered this in the similarity section. But if you want true visual design, where you see exactly what your visitors will see while you’re designing your content, that’s something you’ll only get with a page builder.
Additionally, this visual design makes it a lot easier to see how the aforementioned layout and style options will appear to your website’s visitors, which just generally saves you time versus having to hit the Preview button in Gutenberg.
#4. Page Builders Give You More Responsive Design Controls
According to Statista, about half of all Internet traffic occurs on mobile devices nowadays. For that reason, controlling how your content looks for mobile visitors is just as important as desktop visitors.
However, Gutenberg doesn’t really give you any options to do that.
While the Kadence Blocks plugin we showed you above gives you some control, responsive design controls are not baked into Gutenberg. Of course, your Gutenberg content will be responsive according to your theme. We just mean you can’t edit how that responsive design works in Gutenberg.
However, with a page builder, you’ll get lots of responsive design controls for each element.
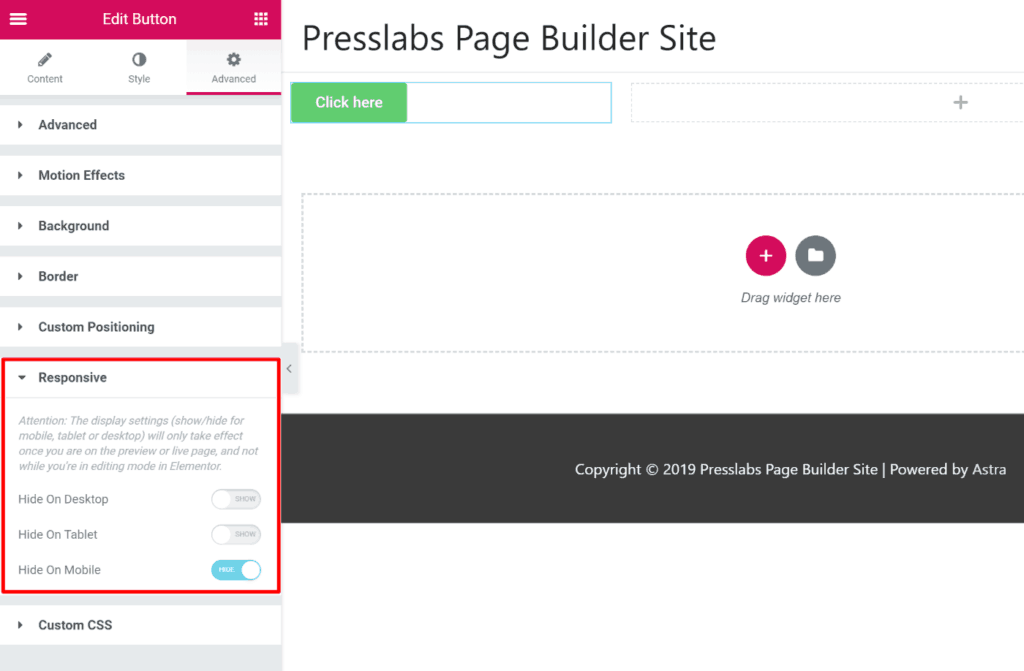
For example, Elementor makes it easy to hide individual widgets, columns, or sections for certain devices:

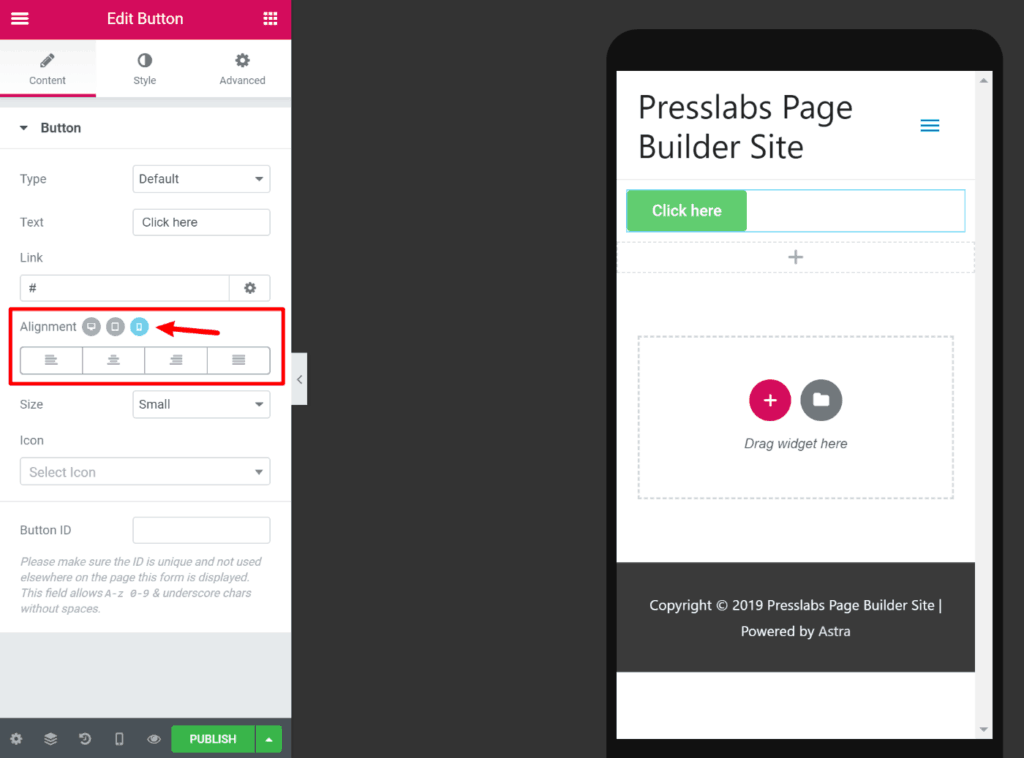
And you can also adjust specific style options for different devices. For example, you can change the alignment based on the device a visitor is using:

You could approximate something similar in Gutenberg with Gutenberg’s Additional CSS Class option. For example, you could add a CSS class to hide certain blocks on mobile devices.
But in general, if you want to have full control over how your design looks on different devices, you’ll probably prefer a page builder.
#5. Gutenberg Has to Work for Everyone, Page Builders Don’t
This last one isn’t so much a specific feature difference. Instead, it’s more of a philosophical difference.
Because Gutenberg is the default WordPress editor, it’s always going to be somewhat limited in what it can do.
See, Gutenberg has to work for every single WordPress user. Ever heard how WordPress powers over one-third of all the websites on the Internet? Yeah, Gutenberg needs to work for one-third of the web.
That includes:
- developers building custom websites
- your grandma sharing pictures of her cat on her blog
- everyone in between.
And because of that, Gutenberg is handcuffed in terms of how complex it can take things.
Page builders don’t have this limitation. Page builders only have to work well for people who want to use page builders.
And that means that page builders can include all that detailed functionality when it comes to creating truly unique layouts and designs, whereas Gutenberg might not ever get there (at least without third-party extensions).
#When Should You Use Gutenberg or a Page Builder?
Now that you have a good understanding of the similarities and differences, let’s talk about when it’s a good idea to use Gutenberg vs page builders.
#Situations Where Gutenberg Excels
Gutenberg is a great option if you:
- Want to design content that fits inside your theme. Because Gutenberg pulls from your theme’s styles, it should fit right into your theme’s looks.
- Need a simple layout. While extensions like Kadence Blocks let you get more advanced with Gutenberg’s layouts, it’s still hard to match a page builder’s layout options because Gutenberg lacks visual design and you can’t adjust the spacing for individual blocks.
For example, if you just want to add some extra design/ layout flourishes to a blog post or create an About Me page, that’s an area where Gutenberg can probably get the job done and using a page builder is overkill.
#Situations Where Page Builders Excel
A page builder basically excels for anything beyond the scenarios above. You’ll be happier with a page builder if you want to have:
- Full alignment control. Beyond columns, you can adjust the position of every single element with a page builder.
- More design and style options. Gutenberg doesn’t even come close to the style and design options you get with page builders.
- More control over how your content looks on different devices. This is important because of how many people visit on mobile devices nowadays.
#It Doesn’t Have to Be Either/ Or!
Here’s the great thing: you don’t have to choose just one!
All the major page builders integrate with Gutenberg, which means that you can use Gutenberg when it makes more sense, and your favorite page builder when it makes more sense.
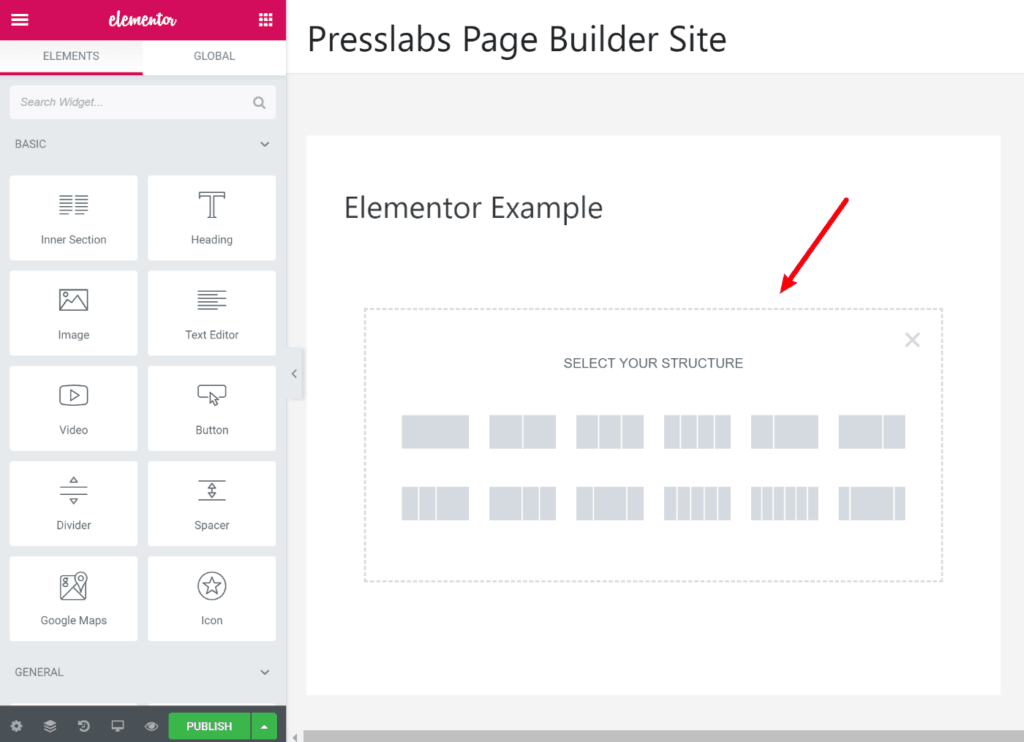
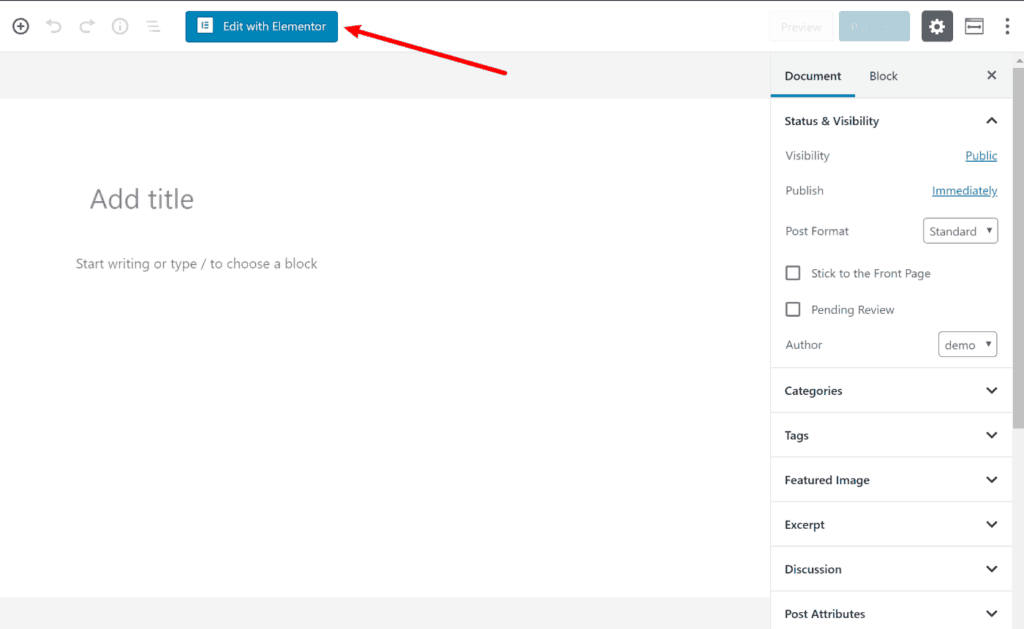
For example, here’s how Elementor integrates itself into Gutenberg:

#Final Thoughts on Gutenberg vs Page Builders
Overall, Gutenberg is not a replacement for page builders in general, nor is it really trying to be. While it’s certainly closer to a page builder than the Classic editor, there are still some big differences between Gutenberg and page builders.
If you previously used a page builder for basic designs, like enhancing a blog post or creating a simple About Me page, Gutenberg can eliminate the need for a page builder in those spots, which is certainly a big improvement over the Classic editor.
However, when it comes to more advanced uses that require detailed control over styles, design, and layout—like a custom landing page—a page builder like Elementor, Beaver Builder, or Divi Builder still offers more functionality than Gutenberg, and will probably be a better option for you.