

Today we share with you the story of how we switched between the static site generators which power our managed WordPress hosting docs. We decided Hugo should take the place of MkDocs, thus keeping up with our self-imposed trend of gradually replacing Python with Go across all our platform. It’s no easy job, but it’s a more inspired alternative. Here is why and how we made the choice.
We’ve been using the markdown format to write all our documentation, both the internal one and the user documentation, which are currently being stored privately, on Github. Lately, while reading Kubernetes-related documentation sites, we noticed that many of these were generated using Hugo and we really liked what we saw. Shortly after, we ended up writing this post and migrating all our docs on Hugo.
#Why Static Site Generation(SSG) Is a Great Idea?
Hugo was started back in 2013 by Steve Francia and, probably, first used on spf13.com. As we speak, it’s at version 0.46. For those of you who are about to get familiar with the project, Hugo is a static site generator that takes markdown files as input. Hugo also claims to also be the fastest in the world, which is highly probable. Generally speaking, a static site generator builds pages only when your content was created or updated, bringing many benefits out of which the most remarkable is the aid in site performance and security. To a certain degree, WordPress can be considered a static site generator, too, when using a proper caching layer, of course.
But how does an SSG influence the life of a web developer? Briefly, it makes the styling process more controllable and more programmatic. A static site generator takes the content that’s stored in a flat file database, compiles and styles the content and finally generates a static HTML/ JavaScript/ CSS file structure that can be delivered to final users.
It’s easier to adopt something new when you can reflect both on the pros & cons. We’ve created a short list to help you to decide if using a statical site generated with Hugo is appropriate for you and your business.
#Speed
When serving content to visitors, there is no database connection overhead or server-side processing, therefore it brings a strong advantage in terms of loading speed, as nothing slows down the process of delivering a static page from the web server to the end user. You’ll be able to see the sheer performance of your web server, which we strongly recommend to be nginx. A few extra seconds of waiting to access a website is a no-go for most of us, and for this kind of problems, static sites solve that issue. You’ll be surprised at how fast it is!
#Security
As long as you have neither user authentication, nor user inputs and you keep your web server patched and up-to-date, you don’t need to be worried about your site security.
#Version Controlled Content
Throw versioning into the mix and Hugo gets even better! This feature could be the keystone if you have a repository where you allow community contributors to work on your files.
#No-frills Hosting
Hosting dynamic sites can be complicated and overwhelming at times. Deploying a static website is simple, as there are no server-side processing and no complicated setups. You could opt to host your site even on a system with a dumb FTP (er, only so to speak, we hope you are using at least a strong password and a secure Wi-Fi connection).
#Why Hugo Might Not Be for Everyone
Now’s high time we talk about the nasty parts, which can be workable compromises for some, depending on your website/ docs needs.
#No Real-time Content and User Input
With a static site, you lose the capacity to generate content and data in real-time, client-side. Same goes for dynamic content management, which might be a big issue if, for instance, your business/ website is based on hard-working editors needing a nice visual editor back-end.
#Steep Learning Curve
Why isn’t Hugo as widely used as WordPress? Besides the time factor, a very simple answer is that it’s more difficult to use and it’s catered to tech-savvy folks. Getting familiar with markdown, to scripting, configuration takes some time.
#The Need to adapt your Markdown flavor
When it comes to handling images, it’s a bit of a pain. We had to do some replacements in our md files. The preview feature in Github is not usable anymore, but we can live with that. For example:
{{< img src="../images/add-a-certificate" type="jpg" alt="How to add a certificate from the Domains section" caption="How to add a certificate from the Domains section" >}}
instead of

There are common types of sites that are appropriate for using a static site generator: blogs, plain presentation sites, documentation sites etc. All of these sites have in common the fact that the site content is read-only and there’s no need for user input.
#Why Did We Decide to Go the Hugo Way?
The experience of our users and readers is highly important to us, so we’re constantly seeking ways to improve the environment we invite them to be part of. For example, we know that for readers, the first visit is associated with a first impression that, in most cases, is enough to decide whether they will ever repeat the experience again. For that reason, our web dev team has decided our documentation deserves a major facelifting.
We have previously used MkDocs for our documentation, which, at the time of implementing, was a decent standard for this type of content. We’ve worked hard on migrating our Presslabs dashboard and now also our hosting architecture on Kubernetes and, because Kubernetes is written in Go, the time has come for us to shift our documentation platform from Python to Go. Why we do that, it’s simple: easier deployment, better availability, and easy maintenance.
#The Benefits We Found while Using Hugo
Before heading in this direction, we analyzed our options, including third party services and the consequences that such a change would imply, not only in terms of user experience but also to our development team which would make the effort of maintaining, updating and deploying new additions to the documentation. Here’s our impression on Hugo:
#Flexible
Hugo is a fast and flexible static site generator, so we can define our own index and content, build our templates and shortcodes. We loved it because it was easy to use and implement. Furthermore, Hugo is totally cross-platform and runs on Windows, Mac, and Linux without any issues.
#Customizable
Hugo provides a solid theme infrastructure that is easy to configure and implements all the features you need.
#Has Little Dependencies
Hugo is written in Go, which means it comes packed with fewer dependencies and libraries. This feature serves to improve the running time.
#Builds Lightning Fast
Hugo is designed to convert the documentation from Markdown into HTML. And it does it in no time, for tens of entries.
#Making Related Content a Breeze
Hugo is great for integrating Related Content. You can set up your own configuration by adding a related config section. We know that content is still king, and based on these features, readers can navigate more easily on your site and find relevant content.
#SEO Friendly
Hugo generates a very nice XML sitemap in a way that we did not find on MkDocs. Simple and useful. Also, it’s easy to handle meta fields with it and display them in the HTML headers.
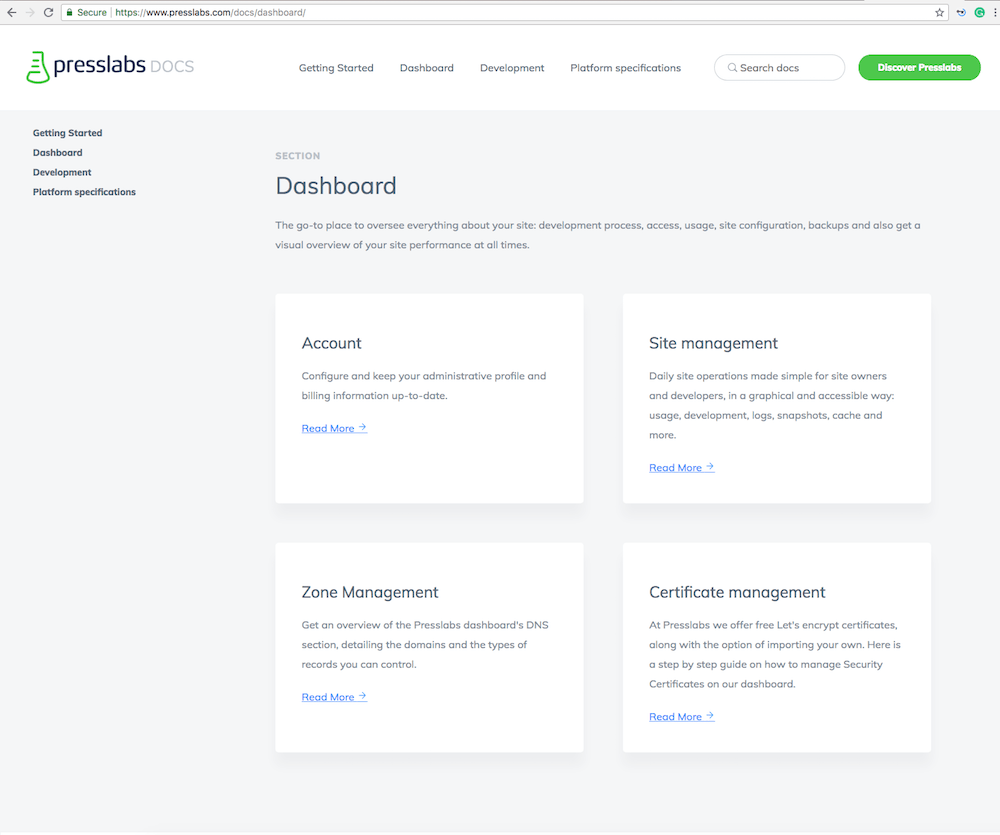
#Hugo in Action: the Presslabs Docs
It’s been an interesting experiment to us, so here are a few bits on of how we used Hugo to customize our documentation.
#Content Categorization
Hugo has included a default, user-defined taxonomy which is a useful classification of content. By adding categories, relevant keywords and using taxonomies in our website structure, Hugo facilitated a seamless connection between related pieces of content.

#URL redirection
As you may already know, site migrations can be challenging in terms of preserving URLs. Nonetheless, we have used two ways of migrating existing published content to make this process smooth and error-free:
- specific, old URLs were handled with aliases directly in Hugo – this feature creates an HTML file with a redirect to the canonical URL of the page.
- general redirects were handled using webserver 301 permanent redirects.
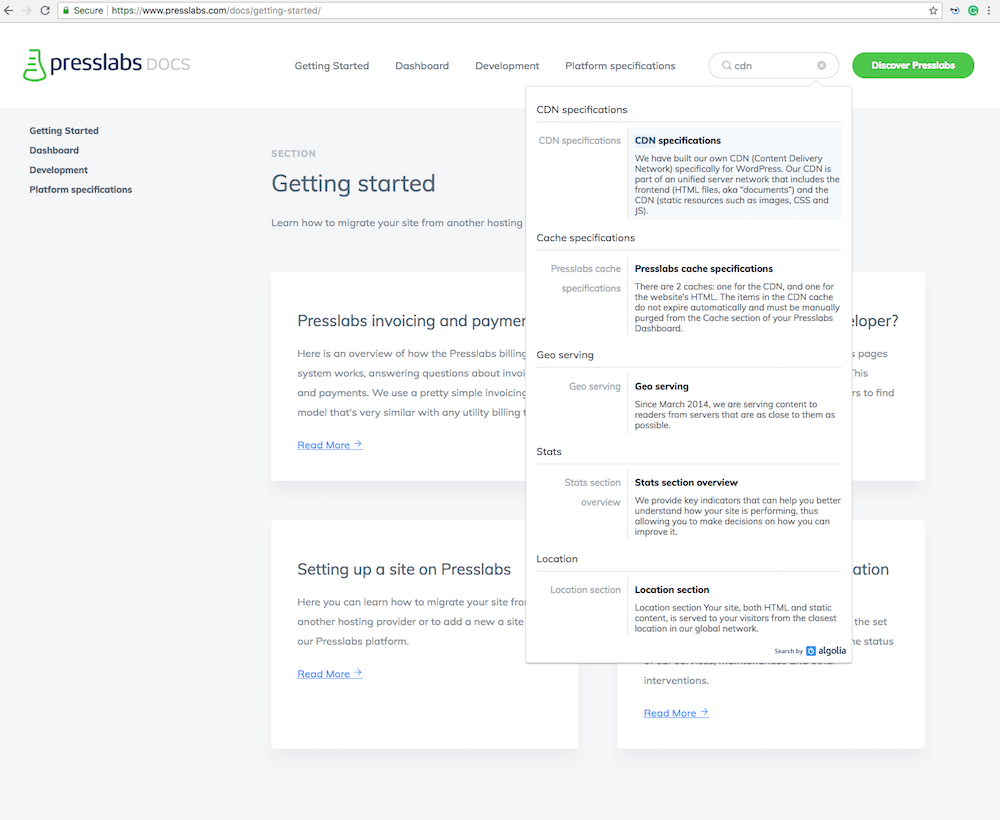
#Search Implemented with Algolia
To help our users find what they are searching for in a snap, we’ve implemented a search API from Algolia. The search is based on semi-structured data which makes this a powerful tool, capable of delivering near real-time results. We have built our own search environment by using the Community pricing plan that provides fast search, customizable relevancy engine and 10K Records with up to 100,000 operations. Oh, and did we mention that’s totally free of charge?

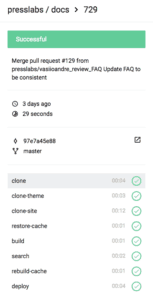
#Drone-powered Deployment
For bridging the gap between Github edits and deploying the static generated site on our main WordPress website, we are using the beautiful Drone Continuous Delivery tool. Life without Drone is now hard to imagine; just to name a few, Drone automates everything and reduces the time to deploy, ensures builds integrity, increases the productivity of the content team.

#Tips and Tricks Instead of Final Thoughts
Although it was a big step, it was definitely forward. If you don’t know where to start from, hover over these two ideas that helped us in our experience with Hugo:
Pick a healthy starting point. Looking for inspiration is always a good idea—we took the Hugo site as a reference point and used the Polymer theme.
Focus on your goal. You cannot go to battle without knowing why you do it and what pushed you into it, right?