

Developing a website poses a series of challenges that can occur in various stages of the process, ranging from building a dev environment to deploying it live. Here at Presslabs, we came up with a solution to streamline this process, which now comes naturally to us as we provide a more robust WordPress development workflow straight through our platform.
Yes, that’s new! We’re happy to introduce you our newest feature, a straightforward approach to sync dev sites. This feature allows you to sync your dev site at the touch of a button in our ultra-performant dashboard. In the upcoming paragraphs, we’ll explain what’s the deal with dev sites and how to easily sync them in our dashboard.
Dev sites are staging environments which provide an easy way of testing the website or WordPress theme. They were created to work as part of a git driven development workflow. I will explain more about this later on.
Previous to this feature, there was the hassle of writing to the support team in order to sync the dev site. At the moment, you can spend less time on syncing, and more time on building the best possible version of your site.
#Git-driven development
The Presslabs platform was built around git. A git-driven development promotes an effective development workflow of websites and WordPress themes alike.
Git is the most popular version control system, that helps you handle code changes in a productive way. It was developed in 2005 by Linus Torvalds, the creator of Linux, introducing for the first time concepts like repositories and branches.
Repositories, or just repos, are storage locations for the site’s source code. Each repository comes with a master branch, which is a reflection of the live site. In case of new features, it is recommended to create a branch for each of them. Once you are sure of the changes made, you can push the feature branch onto the master branch. Please note that only the changes made to the master branch are seen on the live site.
#Some development – stage – production environments basics
Development, stage, and production are phases in a git driven workflow of creating websites.
Briefly, the development environment is generated by the local server on your personal computer and the changes that are made to the code with their commits. This environment can be set up on a computer by using Vagrant or Docker. For more information on how to install Vagrant, check out our docs page.
The stage is where the commits are pushed and deployed. The main aim of staging is testing the changes and the compatibility with different elements. The staging environment is composed of the development repo, that we call the dev site, and the production is the master branch of the main repo.
The production environment, also known as prod site or live site, is the site you’re presenting to users. Quite simple, isn’t it?
In our case, every site that is hosted by Presslabs has its own repository that comes with the master branch. Additionally, a new repository is created for your dev site. The changes made in the development repo are seen on your dev site, and only the changes made on the master branch on your site’s repo are seen on the live site. This way, you can test various updates and changes before showing them to your visitors.
#Benefits of dev sites
In today’s ever-changing environment, the need to update your WordPress theme is a pressing matter. Here’s where dev sites come into limelight.
The dev site is a replica of the live site where you have the possibility to make changes to the source code in a safe mode. With this opportunity arise various benefits:
- Test new cool features which even if don’t work as expected, they won’t affect the website experience of the visitors
- Check compatibility with our platform and different versions of PHP and WordPress
- SEO ranking is not influenced, as the dev site is password protected.
#Straightforward sync
Dev site syncing comes in handy when you need to keep up with the changes made on the live site. In other words, for every article that is posted, the database changes, and for testing the site you need the latest version of the database.
As a result, the code and database from the dev site are overwritten with the live site’s, and the media from the previous month is replicated. The dev site sync takes around 5 to 10 minutes until completion, in contrast with the time it took before the introduction of the feature, from a few minutes to a few hours, depending on the availability of our support team.
#Steps to sync your dev site
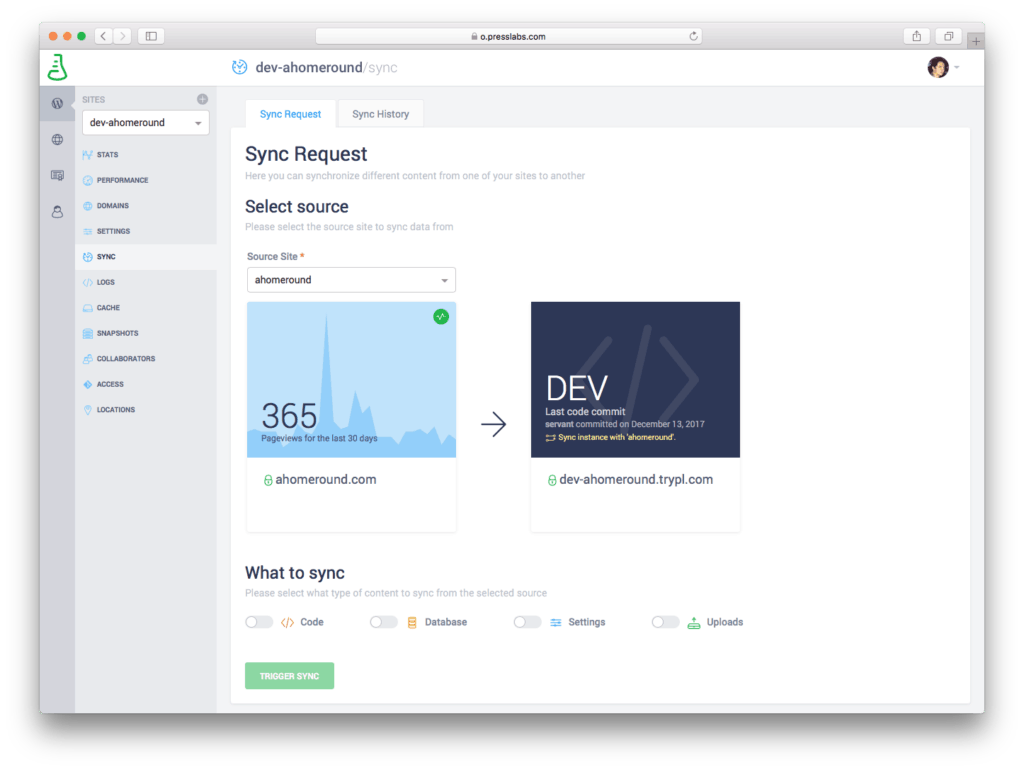
1. Open the Presslabs Dashboard with a valid account
2. Access the dev instance you wish to sync
3. Select the SYNC Section
Please note that in order to have the SYNC section visible, the dev instance has to have as a parent a live site.
4. In the Sync Request Tab, select the source site you wish to replicate, and what to sync

5. Press Trigger Sync
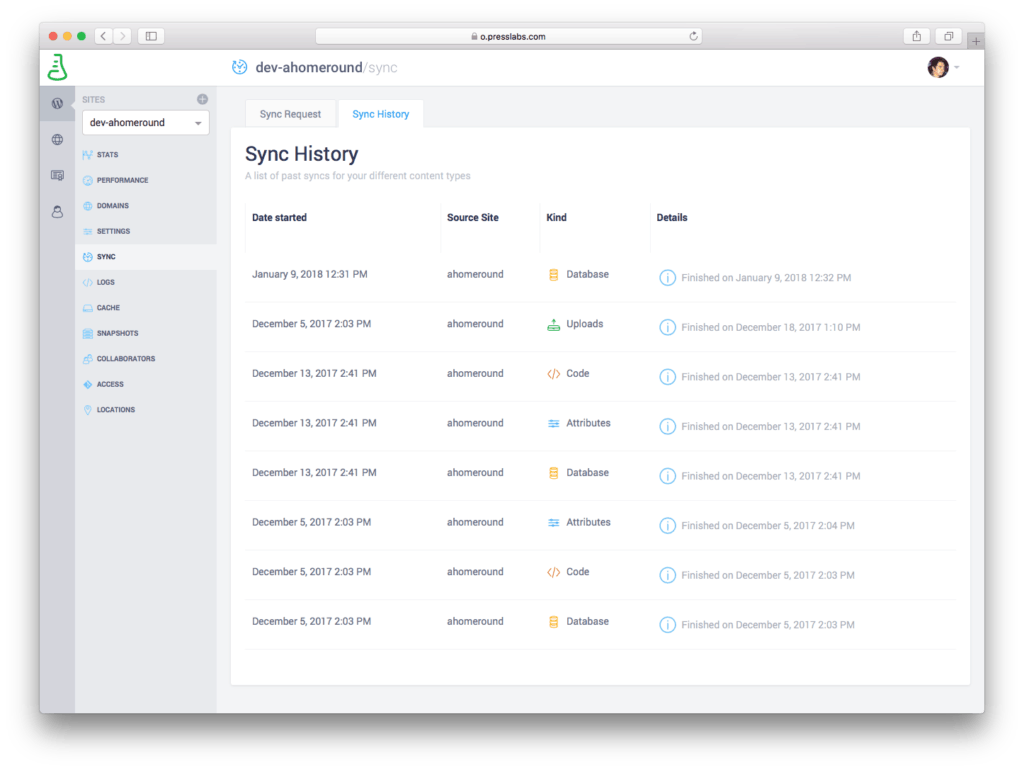
In case you wish to browse the history of the previous syncs, you can access it on the Sync History Tab. The syncs are organized by various criteria such as: date started, source site, kind, and details.

The requests to sync instances have increased significantly since we’ve introduced this feature, a fact which has also been influenced by the growth of our customer base. Precious time was lost with manual syncs—not only that we invested a lot of time and availability, but we were pushing customers to wait for us, too. As we, programmers consider ourselves “lazy”, and we focus on time, we automated the process. That has brought benefits both for us and for our customers.
#What’s next?
It’s great to see that our feature works and has a significant impact on our operations and our customers’ satisfaction. Yet, we want to improve some more.
In the short run, we will continue to improve this feature by introducing notifications; once a sync is finished, the client will be notified. In the long run, we will develop the possibility of syncing the live site with what’s on the dev site, in order to further simplify the development work.
Using the sync dev site feature removes the burden of setting up a development environment and gives you a fast and easy way to test your site. Want to give it a try? Check your Presslabs dashboard or drop us a line at ping@presslabs.com. New to Presslabs? Let’s talk!