

In the last few of years, HTTPS and encryption, in general, skyrocketed in popularity as an important concern to worldwide websites owners and administrators. The rules of the game changed when Google stepped in with an algorithm that punished sites that use HTTP. Recently, it was announced that starting July 2018, Chrome will mark those sites as unsafe. One thing is certain—a site using HTTP will have a hard time surviving in today’s Google-first search behavior.
In previous articles, we wondered if the switch to HTTPS was worthwhile. Well, now that the HTTP versus HTTPS battle is over, and the pros and cons lists are no longer up-to-date, everyone is convinced that HTTPS is clearly worth the hype.
#What’s HTTPS?
HTTPS, which stands for Secure HyperText Transfer Protocol, is a data transfer protocol that comes with a secured layer like TLS. This protocol encrypts the data that is sent from a computer to a server over an internet connection. Hence, it makes use of the client-server model.
#How it all begun
As of February 2018, over 78% of Chrome traffic on both Chrome OS and Mac is protected and 81 of the top sites are using HTTPS by default, with the numbers still growing. But how did this craze for HTTPS begin?
It all started with Tim Berners-Lee and the creation of the Web in the 1990s. He introduced HTML, a Hypertext Markup Language, in order to develop pages, a Web browser to display those pages, a Web server for storing them, and HTTP to transfer the data from a server to a browser.
Yet, his exceptional creation had some drawbacks, like the vulnerability of HTTP in case of credentials theft. This was due to the fact that it used an unencrypted connection for transferring data. Sites that managed payment transactions and emails were the first ones in danger.
Consequently, Netscape Communication created HTTPS just four years later after Berners-Lee. This protocol used encryption by adding a secured layer, at first SSL, and then TSL. The main advantages of HTTPS are the protection and privacy of the data that is exchanged between the client and the server.
#HTTP vs HTTPS rundown
In order to dive into what makes HTTPS so awesome, we first have to explore what HTTP lacks and what it actually is.
HyperText Transfer Protocol (HTTP), as its name implies, is a protocol that enables hypermedia documents transfers. It’s the cornerstone of the entire web communications and follows the traditional client-server model. The major downside here is the unencrypted HTTP connection which poses a low entry barrier to man-in-the-middle attacks.
To better grasp this concept, let’s say that Alice wants to log into an imaginary Facebook account that uses HTTP. To do this, she firstly types the URL in the browser, which makes a request to the server for it to retrieve the Facebook site. Seeing that the connection between Alice’s computer and the server is not secured and encrypted, Bob, the hacker guy, can see her username and password, the messages she sends to her friends and even the pictures she’s browsing. This is what makes HTTP unreliable and, most importantly, unsafe.
HTTPS brings the good parts of HTTP and wraps it into a secure connection between a computer and a server. The connection is encrypted by Transfer Layer Service (TLS). It’s worth mentioning that the predecessor of TLS is Secure Socket Layer (SSL), which has been deprecated since 2011 by the Internet Engineering Task Force (IETF).
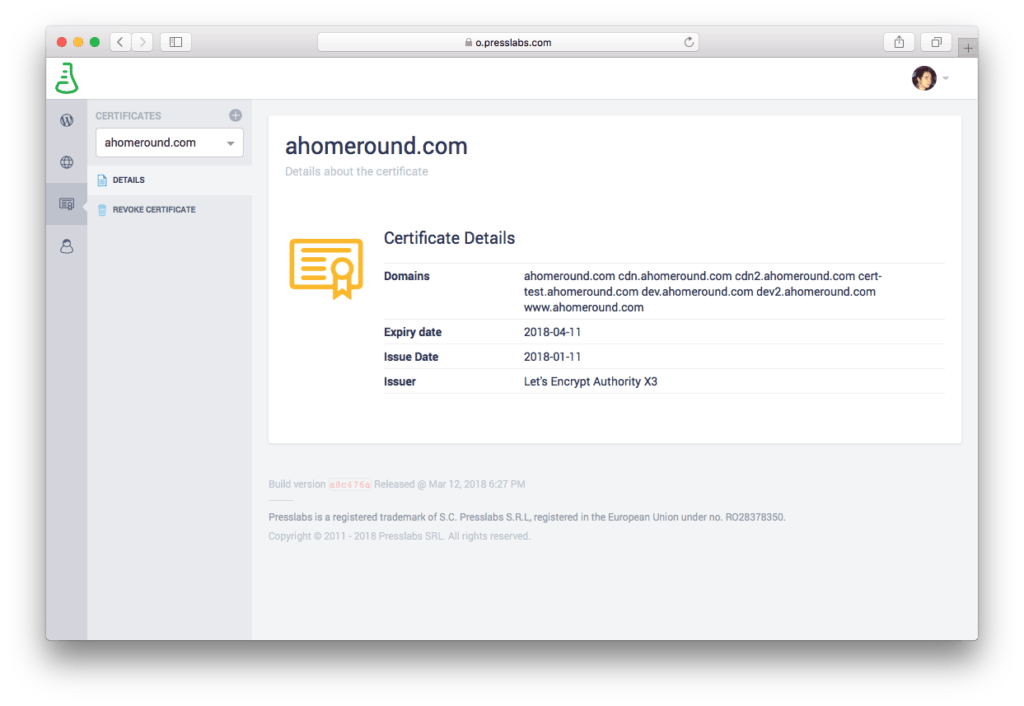
The Transport Layer Security provides three layers of protection: encryption, data integrity, and authentication. The TLS encryption is given by a certificate, which is issued by a well-known certificate authority, such as Let’s Encrypt, GoDaddy, and GlobalSign. Here at Presslabs, we’re providing to our customers free Let’s Encrypt certificates.

Let’s go back to Alice and her need to always stay connected with her friends. Once more, she wants to log in to Facebook, which now has an HTTPS connection. The following steps she takes, are known as TLS handshake or digital handshake:
- as above, Alice types the Facebook URL, and the browser sends a request to the server
- the server answers in the form of a certificate message and sends it to the browser, which verifies its authenticity
- the browser generates a symmetric key, which is then encrypted with a public key, and sent to the server
- the server receives the message, and it is decrypted with the private key
- the encrypted transfer connection is established as the two sides know the same public key.
Meanwhile, Bob, the hacker guy, got upset and took a coffee break because he can’t attack the connection between Alice’s PC and the Facebook server.
It’s worth noting that encrypting the connection between a client and a server avoids, from the start, traffic sniffing and the possibility of man-in-the-middle attacks. As a side note, HTTPS doesn’t secure the website, which is still vulnerable to attacks like DDoS, brute force attacks or site and server hacks.
#The undeniable benefits of HTTPS
Over this couple of years, we’ve all been acquainted with the benefits of switching to HTTPS. Nevertheless, we have to pinpoint them as to why it is the popular choice like:
- better SEO
- security
- brand trust and professionalism
- a higher conversion rate
- uhm, did we already mention security?
#How our clients make the switch to HTTPS
We provide the option to switch your site on HTTPS with our help. What is more, the wp-admin is always on HTTPS, and has always been this way since Presslab’s day one, back in 2011.
There is a checklist that needs to be followed in order to make the switch to HTTPS. These steps can be implemented with the help of our support team:
- re-sync the dev site with the latest database and code from the live site
- move the dev site to a sub-domain of the live site. This is especially needed to assure ads delivery, as sometimes they aren’t working on a different domain.
- check everything on the dev site and make the necessary adjustments there. The main thing here is to avoid mixing content, which will throw warnings and will prevent the browsers from showing a green “Secure” mark before the site address.
- we implement all the fixes to the live site as well, after everything is good on the dev site
- some changes in your Google Analytics and Google Search Console (formerly known as webmaster tools) accounts will be needed and we’ll send over the necessary details at that time. In case of plugins, Facebook Instant Articles, and Yahoo News Feed—these should all be automatic.
As for your ad partners, you should contact them as well and ensure everything is set at their end for the switch to HTTPS. Some of the ad codes on the site will need to be switched to HTTPS.
You also might notice a slight drop in the ad revenues from Google AdSense right after the switch. However, this gets resolved by itself after the site gets re-indexed by the AdSense bots and HTTPS ads will start being served.
#What to look out for
We know that an HTTPS switch is not always smooth, and it’s common to forget to check certain things. Two of the most important things you have to do after the switch is to see if there are any hardcoded HTTP URLs in your pages and check if the ads provider is compatible with HTTPS.
In the first case, when a user will click on an HTTP link, in the best case a warning will be shown, and in the worst case, the link will not be executed. This kind of URLs can be harmful, seeing that attackers can steal cookies and credentials, and inject harmful javascript into your site.
In the second case, you need to contact your ad provider to check its compatibility with HTTPS, to continue to display the ads on your site and avoid revenue loss.
Security was always a top priority for us, and we’re glad to see that the publishers are receptive to making their sites safe. Now, about 47% of the sites we host on our platform make use of HTTPS. Here’s to a more secure web!
If you wish to find more about our A+ approach to HTTPS, as graded by Qualys Labs, please read this blog post, or contact us at ping@presslabs.com.