The meteoric growth of domains like user experience design and digital marketing has opened numerous doors to create better content and visuals. The aftermath of this revolution is comprised of products and services of higher quality. Furthermore, brand awareness is made easier by the use of visuals, from images to icons and illustrations.
One of the most underrated elements of visuals are icons. Icons create a better understanding of the action behind a design, or they introduce a sense of an identity. The rise of Material Icons and Font Awesome Icons has provided an easier way of introducing identity elements on the page. The problem is that too many sites are using the same identity elements, which creates a monotonous experience for the user, and the brand isn’t recognizable from the crowd.
We’re here to provide a modern approach to icons. We’ve created Particles to better encompass the needs of the graphic designers and the website developers. We are putting forward a collection of predefined icons, and at the same time, a tool that transforms artboards from Adobe Illustrator, into webfonts.
#What’s Particles?
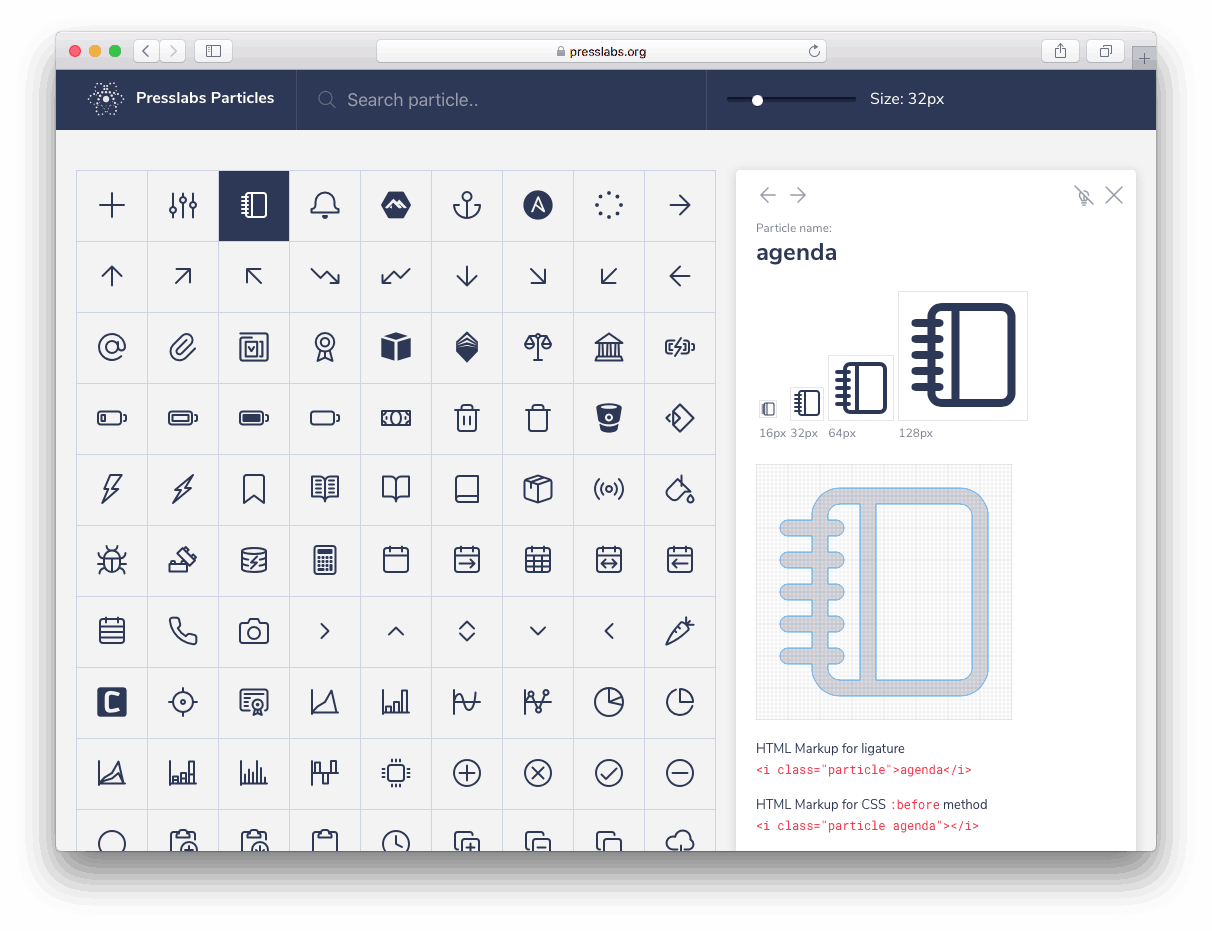
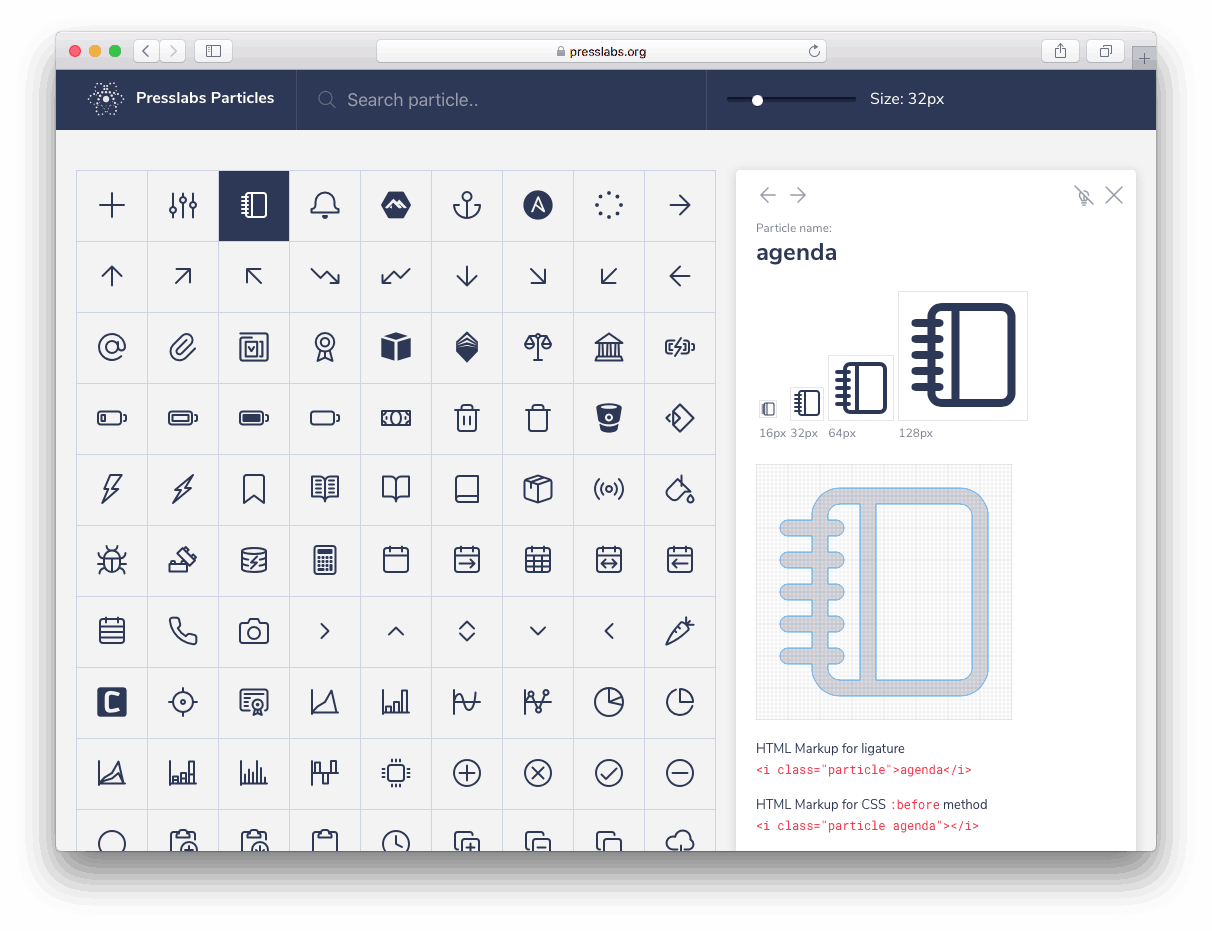
Presslabs Particles is a collection of customizable flat icons. The predefined icons are comprised of two groups, brands, which are composed of shapes, and icons, which are made of lines. When we say brands, we think about well-known logos like Facebook or Twitter. You can view them in our demo page.

#Benefits all-around
Particles provide a breakthrough in how webfont are handled on webpages. The main benefits are the following:
-
SEO friendly
It’s better to use <i class=”particle”>add</i>, so that the browser will interpret add as content, and not as a class, which will be ignored by Google Bots, like it is in the traditional <i class=”particle add”></i>.
-
Efficient
Using icomoon to generate fonts needs human intervention, which is time-consuming when we’re talking about a collection of icons. The process of creating webfonts with Particles is short; you have to export from Adobe Illustrator, write two commands and you’re set.
-
Ease of use
Writing a few lines of code, as shown in A guide to using the predefined collection, makes adding the icons to a page effortless.
-
Flexible
We offer the choice of creating custom icons and collections with an easy setup.
#How we designed and developed the webfont
Our main aim was to build SVG icons that could be easily integrated into our projects. We made use of the best technologies available today.
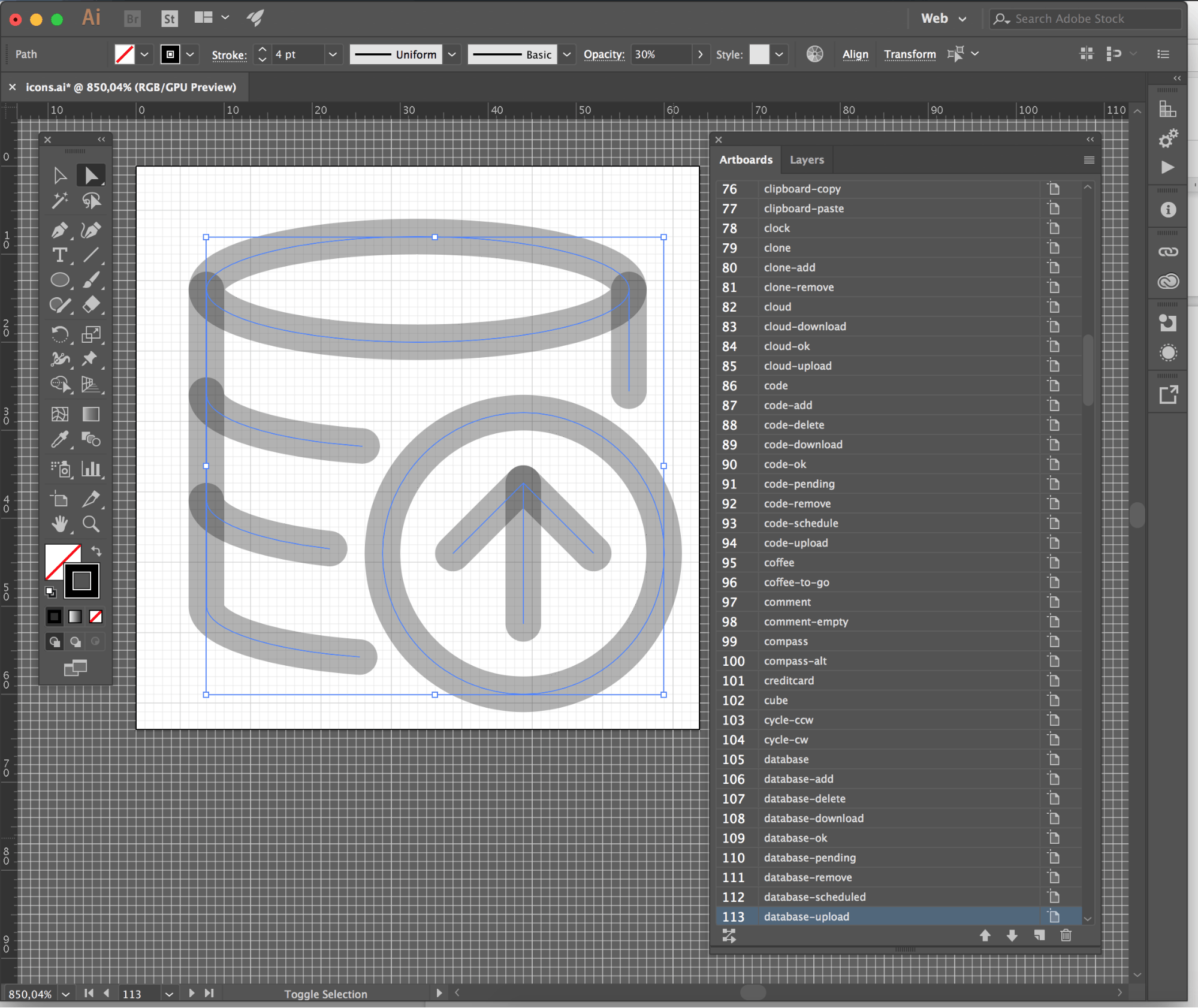
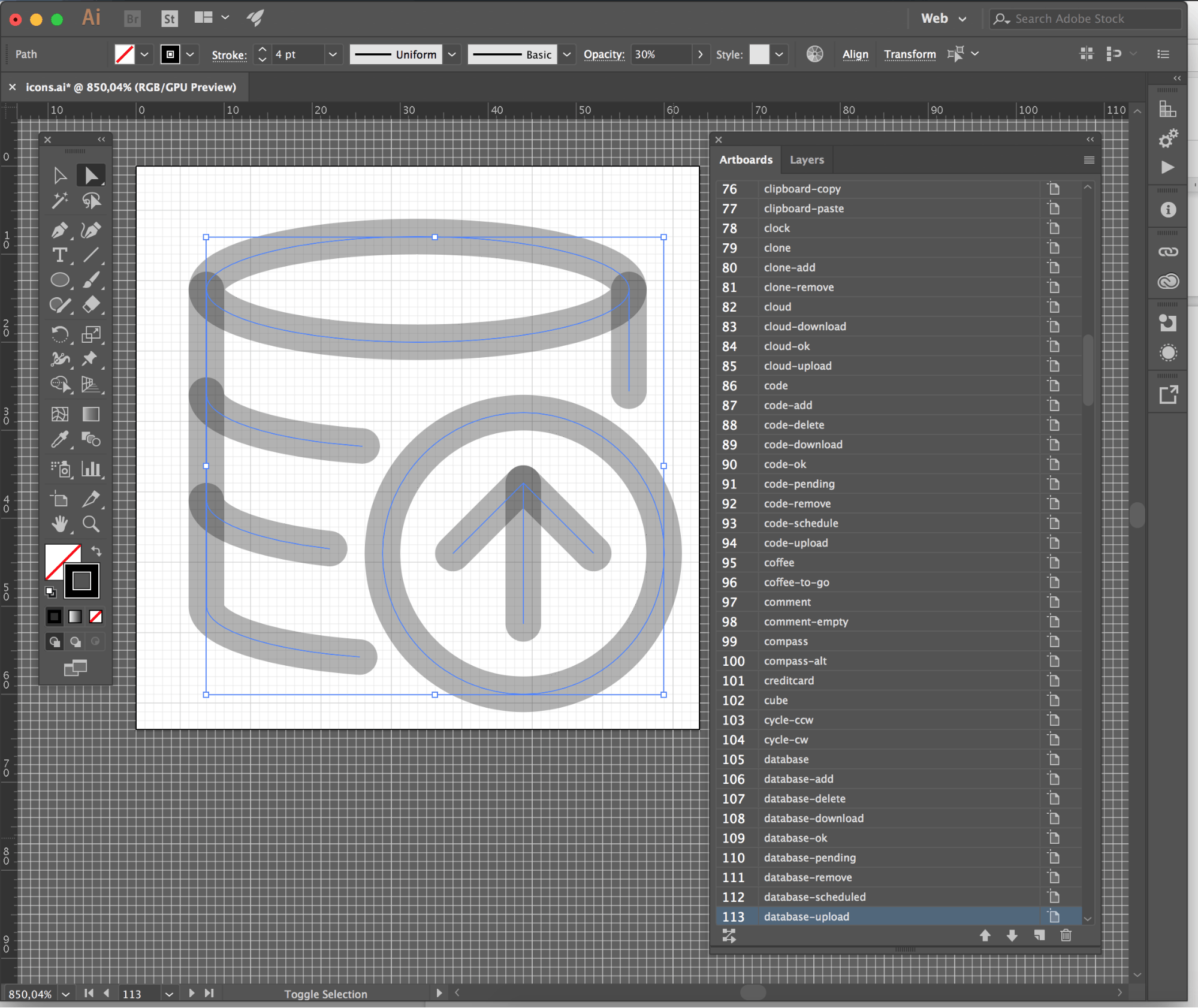
We were inspired by Feather Icons in designing Particles. The icons were drawn in Adobe Illustrator, each icon on a 64x64px artboard. A pixel grid was used, and whenever possible, the points had fixed coordinates for optimization. Next, the icons were exported as SVGs.
When generating a webfont, the SVGs need to contain only paths, and not lines or shapes. Consequently, we converted the SVGs from shapes (lines) into paths with custom offset, by using Paper.js, SVGO, and adapted a script written by Jürg Leni, one of the creators of Paper.js; all of these orchestrated by Gulp task runner. We used different implementations for converting brands and icons, each having different attributes to convert. After the conversion, the result was a set of “clean” SVGs with a singular path and no shapes.
Next, the webfonts (ttf, eot, woff, woff2, svg) were generated by using Grunt alongside grunt-webfont, which we modified it in order to support ligatures.
#A guide to using the predefined collection
To begin using the icons, you have to download the project and install the dependencies and packages from the Particles GitHub page.
You can define the icons in different environments like:
<link href="/css/particles.css" rel="stylesheet">
<i class=”particle”>add</i>
$particles-font-path: “~presslabs-particles-icons/dist/fonts”;
@import “presslabs-particles-icons/dist/css/particles”;
.add {
@include particle(‘add’);
}
-
React as individual component
import { AddIcon } from 'react-particles-icons'
const Demo = () => {
return (
<AddIcon />
)
}
export default Demo
-
VueJS as individual component
<template>
<add-icon></add-icon>
</template>
<script>
import { AddIcon } from 'vue-particles-icons'
export default {
components: { AddIcon },
}
</script>
-
React – unique component with props
import Particle from 'react-particles-icons'
const Demo = () => {
return (
<Particle name="add" />
)
}
export default Demo
-
VueJS – unique component with props
<template>
<particle name="add"></particle>
</template>
<script>
import Particle from 'vue-particles-icons'
export default {
components: { Particle },
}
</script>
#Creating custom icons
As a designer, you must have felt the strenuous work of trying to create a webfont out of your drawings. Particles was developed in order to make it easy to design and develop fonts.
In order to create the icons you want, follow the steps below.
1. Create the desired icon blueprint in Adobe Illustrator

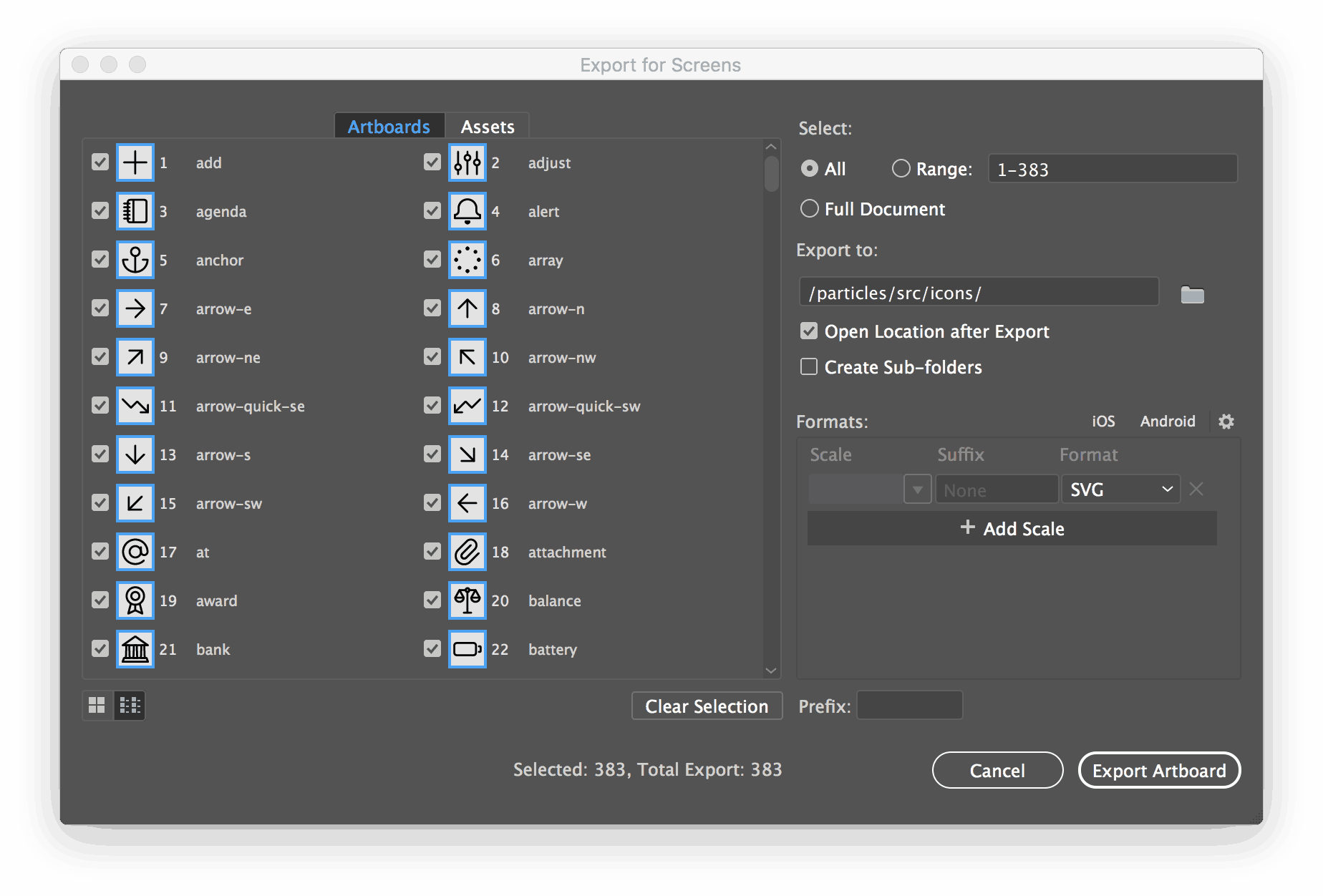
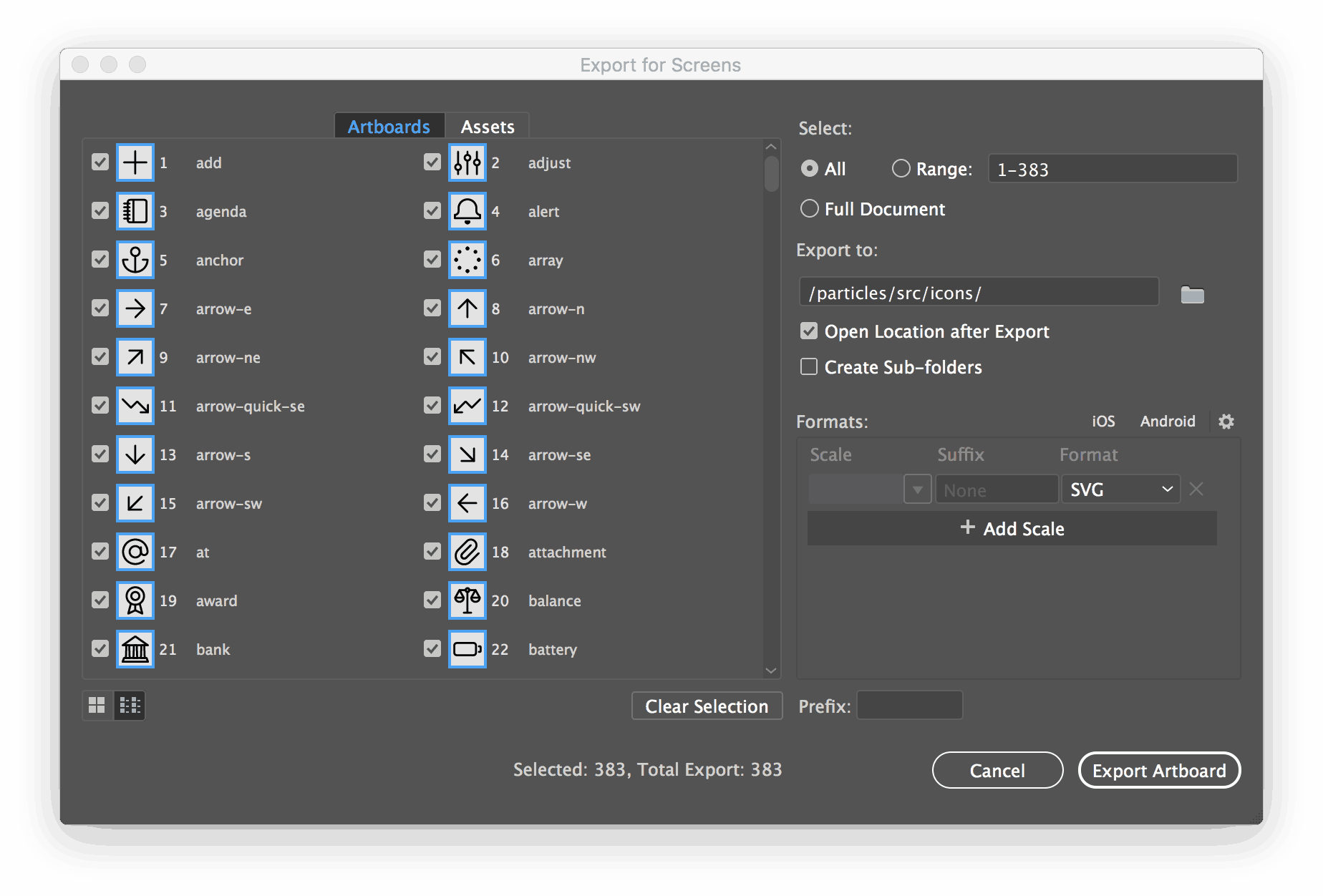
2. Export the icon or set of icons

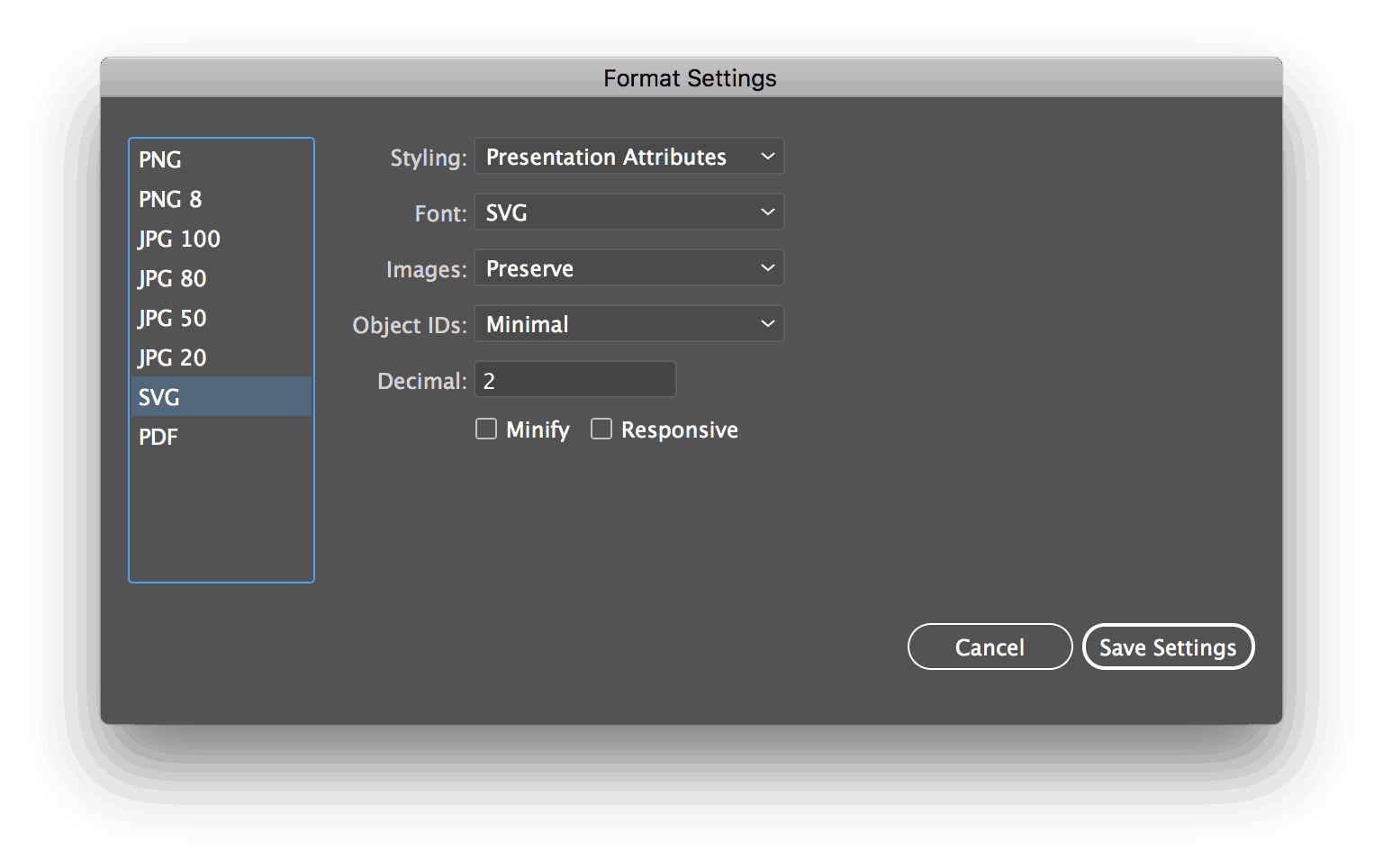
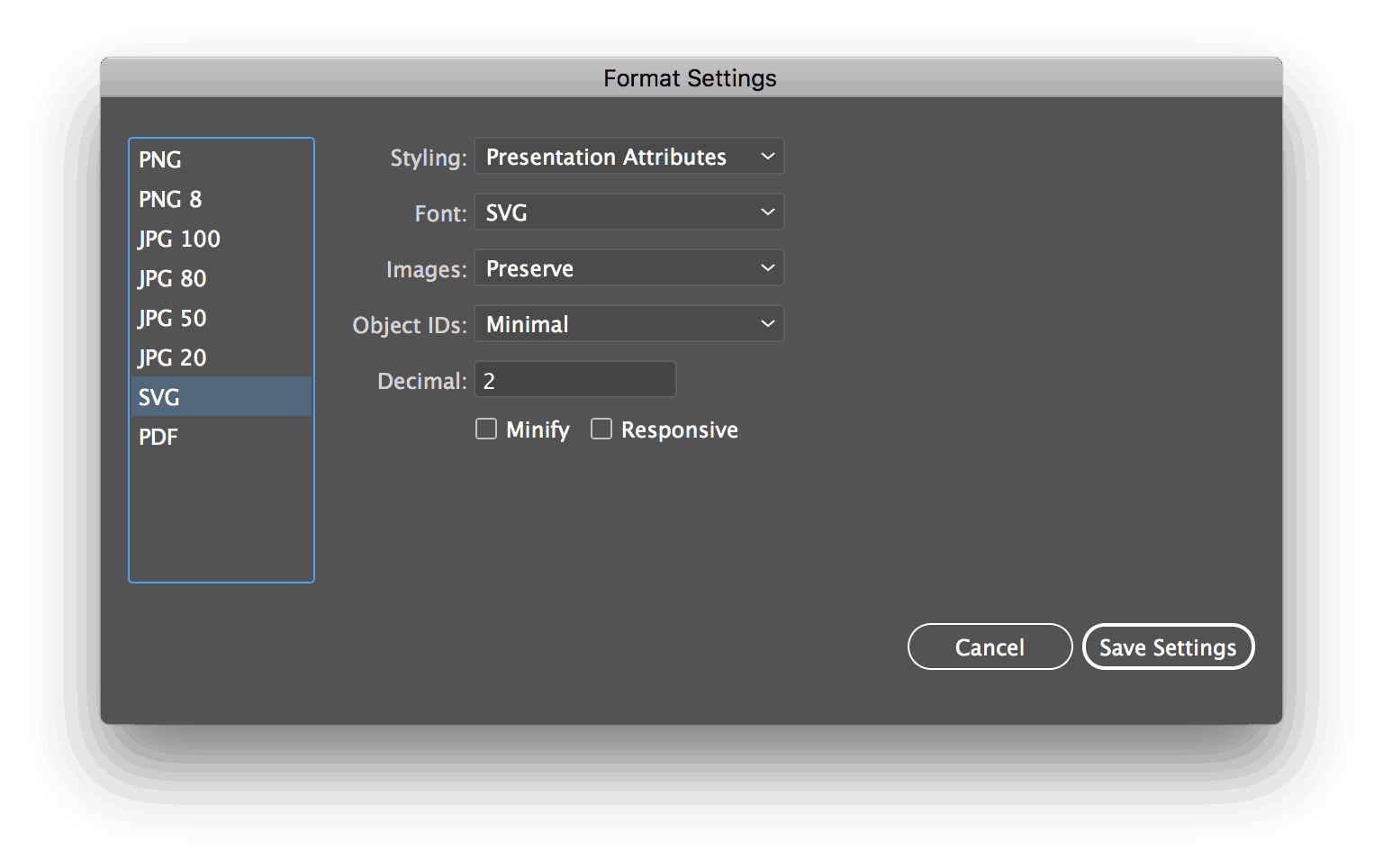
3. Set the format settings

4. To convert source SVG files to ready-for-font SVG, run the command:
5. To generate web fonts package and demo files, run:
6. To build the demo, run:
7. To view the demo in the browser window, you know the drill:
Open-source projects are at the heart of our philosophy, and Particles encompasses this thoroughly. A new set of beautifully designed vector icons, and a straightforward way to design and develop custom webfonts is what we give to the community.
Below you can find the full list of predefined icons.
| # |
Name |
|
| 1 |
add |
add |
| 2 |
adjust |
adjust |
| 3 |
agenda |
agenda |
| 4 |
alert |
alert |
| 5 |
alpine |
alpine |
| 6 |
anchor |
anchor |
| 7 |
ansible |
ansible |
| 8 |
array |
array |
| 9 |
arrow_e |
arrow_e |
| 10 |
arrow_n |
arrow_n |
| 11 |
arrow_ne |
arrow_ne |
| 12 |
arrow_nw |
arrow_nw |
| 13 |
arrow_quick_se |
arrow_quick_se |
| 14 |
arrow_quick_sw |
arrow_quick_sw |
| 15 |
arrow_s |
arrow_s |
| 16 |
arrow_se |
arrow_se |
| 17 |
arrow_sw |
arrow_sw |
| 18 |
arrow_w |
arrow_w |
| 19 |
at |
at |
| 20 |
attachment |
attachment |
| 21 |
autover |
autover |
| 22 |
award |
award |
| 23 |
aws |
aws |
| 24 |
ayk |
ayk |
| 25 |
balance |
balance |
| 26 |
bank |
bank |
| 27 |
battery_charging |
battery_charging |
| 28 |
battery_empty |
battery_empty |
| 29 |
battery_full_alt |
battery_full_alt |
| 30 |
battery_full |
battery_full |
| 31 |
battery |
battery |
| 32 |
bill |
bill |
| 33 |
bin_full |
bin_full |
| 34 |
bin |
bin |
| 35 |
bitbucket |
bitbucket |
| 36 |
bitpoke |
bitpoke |
| 37 |
bolt_alt |
bolt_alt |
| 38 |
bolt |
bolt |
| 39 |
book_sign |
book_sign |
| 40 |
book_text |
book_text |
| 41 |
book_unfold |
book_unfold |
| 42 |
book |
book |
| 43 |
box |
box |
| 44 |
broadcast |
broadcast |
| 45 |
bucket |
bucket |
| 46 |
bug |
bug |
| 47 |
build |
build |
| 48 |
cache |
cache |
| 49 |
calculator |
calculator |
| 50 |
calendar_day |
calendar_day |
| 51 |
calendar_from |
calendar_from |
| 52 |
calendar_month |
calendar_month |
| 53 |
calendar_period |
calendar_period |
| 54 |
calendar_to |
calendar_to |
| 55 |
calendar_week |
calendar_week |
| 56 |
call |
call |
| 57 |
camera |
camera |
| 58 |
caret_e |
caret_e |
| 59 |
caret_n |
caret_n |
| 60 |
caret_ns |
caret_ns |
| 61 |
caret_s |
caret_s |
| 62 |
caret_w |
caret_w |
| 63 |
carrot |
carrot |
| 64 |
celery |
celery |
| 65 |
center |
center |
| 66 |
certificate |
certificate |
| 67 |
chart_area |
chart_area |
| 68 |
chart_bars |
chart_bars |
| 69 |
chart_line |
chart_line |
| 70 |
chart_nodes |
chart_nodes |
| 71 |
chart_pie_alt |
chart_pie_alt |
| 72 |
chart_pie |
chart_pie |
| 73 |
chart_stacked_area |
chart_stacked_area |
| 74 |
chart_stacked_bars |
chart_stacked_bars |
| 75 |
chart_stripes |
chart_stripes |
| 76 |
chart_symetric_bars |
chart_symetric_bars |
| 77 |
chip |
chip |
| 78 |
circle_add |
circle_add |
| 79 |
circle_delete |
circle_delete |
| 80 |
circle_ok |
circle_ok |
| 81 |
circle_remove |
circle_remove |
| 82 |
circle |
circle |
| 83 |
clipboard_copy |
clipboard_copy |
| 84 |
clipboard_paste |
clipboard_paste |
| 85 |
clipboard |
clipboard |
| 86 |
clock |
clock |
| 87 |
clone_add |
clone_add |
| 88 |
clone_remove |
clone_remove |
| 89 |
clone |
clone |
| 90 |
cloud_download |
cloud_download |
| 91 |
cloud_ok |
cloud_ok |
| 92 |
cloud_upload |
cloud_upload |
| 93 |
cloud |
cloud |
| 94 |
code_add |
code_add |
| 95 |
code_delete |
code_delete |
| 96 |
code_download |
code_download |
| 97 |
code_ok |
code_ok |
| 98 |
code_pending |
code_pending |
| 99 |
code_remove |
code_remove |
| 100 |
code_schedule |
code_schedule |
| 101 |
code_upload |
code_upload |
| 102 |
code |
code |
| 103 |
coffee_to_go |
coffee_to_go |
| 104 |
coffee |
coffee |
| 105 |
comment_empty |
comment_empty |
| 106 |
comment |
comment |
| 107 |
compass_alt |
compass_alt |
| 108 |
compass |
compass |
| 109 |
creditcard |
creditcard |
| 110 |
cube |
cube |
| 111 |
cycle_ccw |
cycle_ccw |
| 112 |
cycle_cw |
cycle_cw |
| 113 |
database_add |
database_add |
| 114 |
database_delete |
database_delete |
| 115 |
database_download |
database_download |
| 116 |
database_ok |
database_ok |
| 117 |
database_pending |
database_pending |
| 118 |
database_remove |
database_remove |
| 119 |
database_scheduled |
database_scheduled |
| 120 |
database_upload |
database_upload |
| 121 |
database |
database |
| 122 |
delete |
delete |
| 123 |
deny |
deny |
| 124 |
desktop |
desktop |
| 125 |
devide |
devide |
| 126 |
diamond |
diamond |
| 127 |
digitalocean |
digitalocean |
| 128 |
direction_ccw_e |
direction_ccw_e |
| 129 |
direction_ccw_n |
direction_ccw_n |
| 130 |
direction_ccw_s |
direction_ccw_s |
| 131 |
direction_ccw_w |
direction_ccw_w |
| 132 |
direction_cw_e |
direction_cw_e |
| 133 |
direction_cw_n |
direction_cw_n |
| 134 |
direction_cw_s |
direction_cw_s |
| 135 |
direction_cw_w |
direction_cw_w |
| 136 |
disk_download |
disk_download |
| 137 |
disk_upload |
disk_upload |
| 138 |
disk |
disk |
| 139 |
docker |
docker |
| 140 |
domain |
domain |
| 141 |
draw |
draw |
| 142 |
drone |
drone |
| 143 |
edit |
edit |
| 144 |
ellipsis |
ellipsis |
| 145 |
eu_flag_dark |
eu_flag_dark |
| 146 |
eu_flag_light |
eu_flag_light |
| 147 |
eye_off |
eye_off |
| 148 |
eye |
eye |
| 149 |
eyeglass |
eyeglass |
| 150 |
facebook |
facebook |
| 151 |
file_add |
file_add |
| 152 |
file_archive |
file_archive |
| 153 |
file_code |
file_code |
| 154 |
file_database |
file_database |
|
| # |
Name |
|
| 155 |
file_delete |
file_delete |
| 156 |
file_download |
file_download |
| 157 |
file_image |
file_image |
| 158 |
file_markup |
file_markup |
| 159 |
file_ok |
file_ok |
| 160 |
file_patch |
file_patch |
| 161 |
file_pdf |
file_pdf |
| 162 |
file_pending |
file_pending |
| 163 |
file_remove |
file_remove |
| 164 |
file_schedule |
file_schedule |
| 165 |
file_signed |
file_signed |
| 166 |
file_style |
file_style |
| 167 |
file_text |
file_text |
| 168 |
file_upload |
file_upload |
| 169 |
file |
file |
| 170 |
files_add |
files_add |
| 171 |
files_delete |
files_delete |
| 172 |
files_download |
files_download |
| 173 |
files_ok |
files_ok |
| 174 |
files_pending |
files_pending |
| 175 |
files_remove |
files_remove |
| 176 |
files_schedule |
files_schedule |
| 177 |
files_upload |
files_upload |
| 178 |
files |
files |
| 179 |
filter |
filter |
| 180 |
flag |
flag |
| 181 |
floppy_disk |
floppy_disk |
| 182 |
focus |
focus |
| 183 |
folder_clone |
folder_clone |
| 184 |
folder_symlink_alt |
folder_symlink_alt |
| 185 |
folder_symlink |
folder_symlink |
| 186 |
folder |
folder |
| 187 |
frontapp |
frontapp |
| 188 |
gauge |
gauge |
| 189 |
git_branch |
git_branch |
| 190 |
git_clone |
git_clone |
| 191 |
git_compare_left |
git_compare_left |
| 192 |
git_compare_right |
git_compare_right |
| 193 |
git_compare |
git_compare |
| 194 |
git_fork |
git_fork |
| 195 |
git_merge_alt |
git_merge_alt |
| 196 |
git_merge |
git_merge |
| 197 |
git_pull_request_new |
git_pull_request_new |
| 198 |
git_pull_request |
git_pull_request |
| 199 |
git_tree |
git_tree |
| 200 |
git |
git |
| 201 |
gitea |
gitea |
| 202 |
gitfs |
gitfs |
| 203 |
github |
github |
| 204 |
gitium |
gitium |
| 205 |
gitolite |
gitolite |
| 206 |
globe |
globe |
| 207 |
golang |
golang |
| 208 |
google_cloud_platform |
google_cloud_platform |
| 209 |
google_plus |
google_plus |
| 210 |
grafana |
grafana |
| 211 |
graphite |
graphite |
| 212 |
growth |
growth |
| 213 |
gunicorn |
gunicorn |
| 214 |
hamburger |
hamburger |
| 215 |
handle |
handle |
| 216 |
headphones |
headphones |
| 217 |
headset |
headset |
| 218 |
helm |
helm |
| 219 |
hetzner |
hetzner |
| 220 |
home |
home |
| 221 |
hourglass |
hourglass |
| 222 |
human |
human |
| 223 |
hyperdb |
hyperdb |
| 224 |
image_mapping |
image_mapping |
| 225 |
image |
image |
| 226 |
images |
images |
| 227 |
inbox |
inbox |
| 228 |
incoming |
incoming |
| 229 |
infinite |
infinite |
| 230 |
info |
info |
| 231 |
instagram |
instagram |
| 232 |
issue_closed |
issue_closed |
| 233 |
issue_cycle |
issue_cycle |
| 234 |
issue_remove |
issue_remove |
| 235 |
issue_reopen |
issue_reopen |
| 236 |
issue |
issue |
| 237 |
javascript |
javascript |
| 238 |
key_alt |
key_alt |
| 239 |
key_command |
key_command |
| 240 |
key_return |
key_return |
| 241 |
key_shift |
key_shift |
| 242 |
key_windows |
key_windows |
| 243 |
key |
key |
| 244 |
keyboard_alt |
keyboard_alt |
| 245 |
keyboard |
keyboard |
| 246 |
kibana |
kibana |
| 247 |
kubernetes |
kubernetes |
| 248 |
landscape |
landscape |
| 249 |
laptop |
laptop |
| 250 |
launch |
launch |
| 251 |
layout |
layout |
| 252 |
leaseweb |
leaseweb |
| 253 |
letsencrypt |
letsencrypt |
| 254 |
life_ring |
life_ring |
| 255 |
lightbulb_off |
lightbulb_off |
| 256 |
lightbulb_on |
lightbulb_on |
| 257 |
lightbulb |
lightbulb |
| 258 |
lighthouse |
lighthouse |
| 259 |
like |
like |
| 260 |
link_alt |
link_alt |
| 261 |
link |
link |
| 262 |
linkedin |
linkedin |
| 263 |
linux |
linux |
| 264 |
list_alt |
list_alt |
| 265 |
list |
list |
| 266 |
location |
location |
| 267 |
lock |
lock |
| 268 |
login |
login |
| 269 |
logout |
logout |
| 270 |
loop_ccw |
loop_ccw |
| 271 |
loop_cw |
loop_cw |
| 272 |
love |
love |
| 273 |
magnet |
magnet |
| 274 |
mail_read |
mail_read |
| 275 |
mail |
mail |
| 276 |
mailgun |
mailgun |
| 277 |
map |
map |
| 278 |
markup |
markup |
| 279 |
memcache |
memcache |
| 280 |
memory_card |
memory_card |
| 281 |
memory |
memory |
| 282 |
mesh |
mesh |
| 283 |
microphone |
microphone |
| 284 |
mobile_theme |
mobile_theme |
| 285 |
more |
more |
| 286 |
mouse |
mouse |
| 287 |
network_alt |
network_alt |
| 288 |
network |
network |
| 289 |
nginx |
nginx |
| 290 |
non_stop |
non_stop |
| 291 |
north |
north |
| 292 |
notebook |
notebook |
| 293 |
ok |
ok |
| 294 |
opsgenie |
opsgenie |
| 295 |
orchestrator |
orchestrator |
| 296 |
orientation |
orientation |
| 297 |
outgoing |
outgoing |
| 298 |
papertrail |
papertrail |
| 299 |
paragraph |
paragraph |
| 300 |
particles_alt |
particles_alt |
| 301 |
particles |
particles |
| 302 |
patch_simple |
patch_simple |
| 303 |
patch |
patch |
| 304 |
paypal |
paypal |
| 305 |
payu |
payu |
| 306 |
pen |
pen |
| 307 |
pencil |
pencil |
| 308 |
percent |
percent |
|
| # |
Name |
|
| 309 |
percona |
percona |
| 310 |
phone |
phone |
| 311 |
php |
php |
| 312 |
ping_download |
ping_download |
| 313 |
plug |
plug |
| 314 |
plugin |
plugin |
| 315 |
point |
point |
| 316 |
portrait |
portrait |
| 317 |
postcard |
postcard |
| 318 |
power_plug |
power_plug |
| 319 |
power |
power |
| 320 |
presslabs |
presslabs |
| 321 |
print |
print |
| 322 |
process_alt |
process_alt |
| 323 |
process |
process |
| 324 |
pulse |
pulse |
| 325 |
puzzle_alt |
puzzle_alt |
| 326 |
puzzle |
puzzle |
| 327 |
pyolite |
pyolite |
| 328 |
python |
python |
| 329 |
question |
question |
| 330 |
quotes_end |
quotes_end |
| 331 |
quotes_start |
quotes_start |
| 332 |
rack |
rack |
| 333 |
react |
react |
| 334 |
recipt_alt |
recipt_alt |
| 335 |
recipt |
recipt |
| 336 |
redis |
redis |
| 337 |
redux |
redux |
| 338 |
remove |
remove |
| 339 |
repo_add |
repo_add |
| 340 |
repo_migrate |
repo_migrate |
| 341 |
repo |
repo |
| 342 |
role_admin |
role_admin |
| 343 |
role_superadmin |
role_superadmin |
| 344 |
role_user |
role_user |
| 345 |
route_fiftythree |
route_fiftythree |
| 346 |
ruler |
ruler |
| 347 |
safe |
safe |
| 348 |
seal_ok |
seal_ok |
| 349 |
seal_remove |
seal_remove |
| 350 |
search |
search |
| 351 |
sempahore |
sempahore |
| 352 |
sendgrid |
sendgrid |
| 353 |
sentry |
sentry |
| 354 |
settings_add |
settings_add |
| 355 |
settings_delete |
settings_delete |
| 356 |
settings_download |
settings_download |
| 357 |
settings_ok |
settings_ok |
| 358 |
settings_pending |
settings_pending |
| 359 |
settings_remove |
settings_remove |
| 360 |
settings_schedule |
settings_schedule |
| 361 |
settings_upload |
settings_upload |
| 362 |
settings |
settings |
| 363 |
share_alt |
share_alt |
| 364 |
share |
share |
| 365 |
shield_add |
shield_add |
| 366 |
shield_delete |
shield_delete |
| 367 |
shield_ok |
shield_ok |
| 368 |
shield_remove |
shield_remove |
| 369 |
shield |
shield |
| 370 |
shine |
shine |
| 371 |
shopping_cart |
shopping_cart |
| 372 |
sidebar |
sidebar |
| 373 |
sign_alt |
sign_alt |
| 374 |
sign |
sign |
| 375 |
signal |
signal |
| 376 |
silver |
silver |
| 377 |
site_protection |
site_protection |
| 378 |
slack |
slack |
| 379 |
smartwatch |
smartwatch |
| 380 |
snapshot |
snapshot |
| 381 |
soflayer |
soflayer |
| 382 |
sort_asc_alt |
sort_asc_alt |
| 383 |
sort_asc |
sort_asc |
| 384 |
sort_desc_alt |
sort_desc_alt |
| 385 |
sort_desc |
sort_desc |
| 386 |
speaker |
speaker |
| 387 |
spread |
spread |
| 388 |
square_add_alt |
square_add_alt |
| 389 |
square_add |
square_add |
| 390 |
square_alt |
square_alt |
| 391 |
square_delete_alt |
square_delete_alt |
| 392 |
square_delete |
square_delete |
| 393 |
square_ok_alt |
square_ok_alt |
| 394 |
square_ok |
square_ok |
| 395 |
square_remove_alt |
square_remove_alt |
| 396 |
square_remove |
square_remove |
| 397 |
square |
square |
| 398 |
ssd |
ssd |
| 399 |
star_half |
star_half |
| 400 |
star_off |
star_off |
| 401 |
star |
star |
| 402 |
statuscake |
statuscake |
| 403 |
statuspage |
statuspage |
| 404 |
stopwatch |
stopwatch |
| 405 |
storage |
storage |
| 406 |
suitcase |
suitcase |
| 407 |
sync_ltr |
sync_ltr |
| 408 |
sync_rtl |
sync_rtl |
| 409 |
tag |
tag |
| 410 |
temperature_critical |
temperature_critical |
| 411 |
temperature_high |
temperature_high |
| 412 |
temperature_low |
temperature_low |
| 413 |
terminal |
terminal |
| 414 |
theme_per_user |
theme_per_user |
| 415 |
thumbs |
thumbs |
| 416 |
toplytics |
toplytics |
| 417 |
traffic_alt |
traffic_alt |
| 418 |
traffic |
traffic |
| 419 |
triangle |
triangle |
| 420 |
truck |
truck |
| 421 |
tshirt |
tshirt |
| 422 |
twitter |
twitter |
| 423 |
umbrella |
umbrella |
| 424 |
unite |
unite |
| 425 |
unlock |
unlock |
| 426 |
user_add |
user_add |
| 427 |
user_delete |
user_delete |
| 428 |
user_download |
user_download |
| 429 |
user_ok |
user_ok |
| 430 |
user_pending |
user_pending |
| 431 |
user_remove |
user_remove |
| 432 |
user_schedule |
user_schedule |
| 433 |
user_upload |
user_upload |
| 434 |
user |
user |
| 435 |
users_add |
users_add |
| 436 |
users_delete |
users_delete |
| 437 |
users_download |
users_download |
| 438 |
users_ok |
users_ok |
| 439 |
users_pending |
users_pending |
| 440 |
users_remove |
users_remove |
| 441 |
users_schedule |
users_schedule |
| 442 |
users_upload |
users_upload |
| 443 |
users |
users |
| 444 |
utf |
utf |
| 445 |
vector |
vector |
| 446 |
volume_down |
volume_down |
| 447 |
volume_mute |
volume_mute |
| 448 |
volume_up |
volume_up |
| 449 |
volume |
volume |
| 450 |
wallet |
wallet |
| 451 |
warning |
warning |
| 452 |
wire_transfer |
wire_transfer |
| 453 |
wordpress |
wordpress |
| 454 |
wrench |
wrench |
| 455 |
write |
write |
| 456 |
xing |
xing |
| 457 |
zinc |
zinc |
| 458 |
zipa |
zipa |
| 459 |
zoom_in |
zoom_in |
| 460 |
zoom_out |
zoom_out |
| 461 |
zsync |
zsync |
| 462 |
zthree |
zthree |
|
All product and company names are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them.
If you wish to download the project, you can do so on the Particles GithHub repo. Furthermore, we provide packages for React and VueJS.
In case you have any questions, feel free to drop us a line at ping@presslabs.com.